LPフォームについて
商品・サービスの紹介説明ページ(ランディングページ)とカート内の購入情報入力欄が一体となった購入フォーム一体型のLPページ(ランディングページ)です。
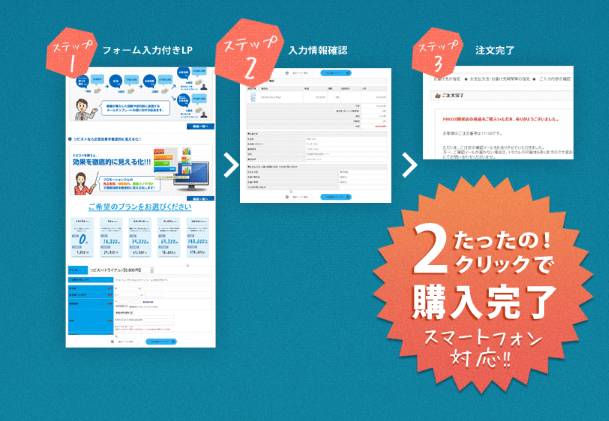
購入完了までのページ遷移を最小限(LPフォーム→購入内容確認→購入完了)にすることで、かご落ちを防ぎます。
マーケティング管理>LPフォーム設定よりLPフォームの新規作成や設定・編集を行います。
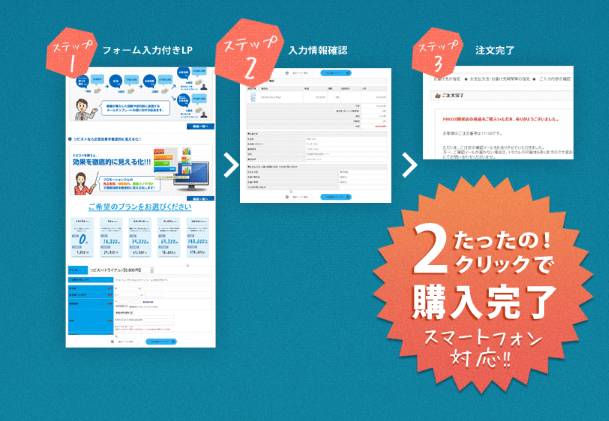
購入遷移イメージ

新規登録・編集
新規登録
STEP1. マーケティング管理>LPフォーム設定LPフォーム設定画面より新規登録を押下
STEP2. 各種設定項目を入力し登録を押下
設定項目説明
基本設定 必須
| LPフォーム名
|
管理画面で管理するLPフォームの名称
一覧では「LP名」の項目に表示されます。
|
| LPフォームキー
|
LPフォームのURLに付与されるパラメーター
例)sampleと登録した場合、以下のURLとなります。
https://サイトドメイン/shopping/lp.php?p=sample
|
| 稼働状況
|
稼 動:LPフォームが公開されます。
非稼動:LPフォームが非公開となり閲覧できなく、購入もできません。
|
商品設定 必須
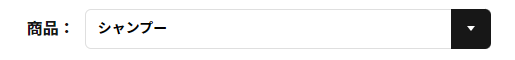
〇数量選択欄を表示しない(数量は1で固定)
こちらを選択した場合、以下のように数量の選択は表示されず、購入数は1個となります。

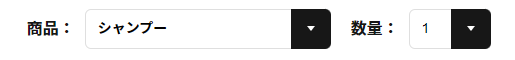
〇数量選択欄を表示する
こちらを選択した場合、数量の選択が表示されて、購入者が購入数を指定できます。

|
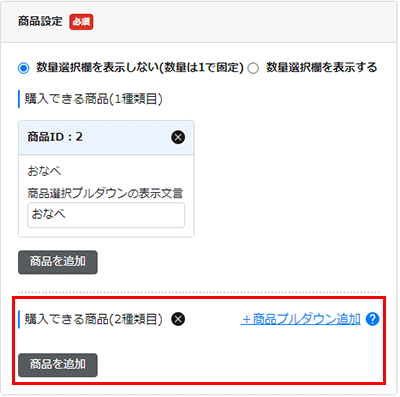
| 購入できる商品(1種類目)
|
LPフォームで販売する商品を設定します。
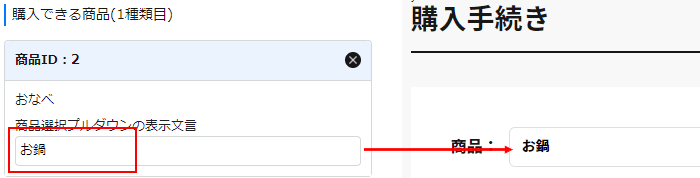
商品を追加を押下し、販売する商品を選択してください。
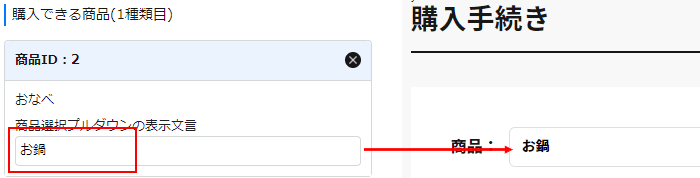
商品選択後に、赤枠内の商品名を変更するとLPフォームで商品選択時の商品名に反映され表示されます。

※複数の商品を販売する場合は、商品を追加より販売商品を追加して設定を行ってください。
■2商品の購入(合わせ買い)をさせたい場合
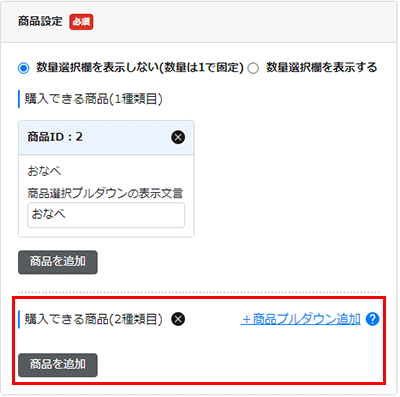
「+商品プルダウン追加」より2種目の商品を追加します。
「+商品プルダウン追加」を押下すると以下のように「購入できる商品(2種類目)」が表示されます。
上記同様に商品を追加から選択してください。

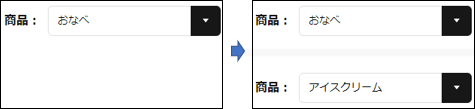
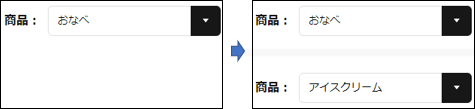
追加した場合、以下のようにLPフォームで表示されます。

※3種以上の商品を合わせ買いする場合は、「+商品プルダウン追加」から販売商品を追加してください。
|
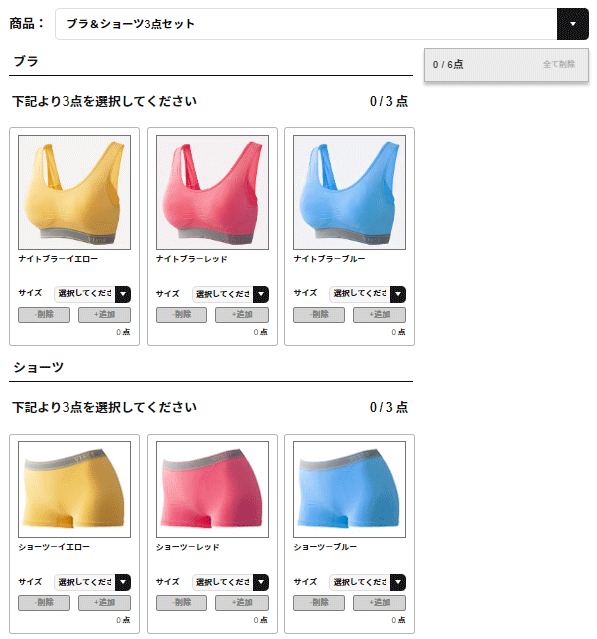
| よりどりリスト表示
|
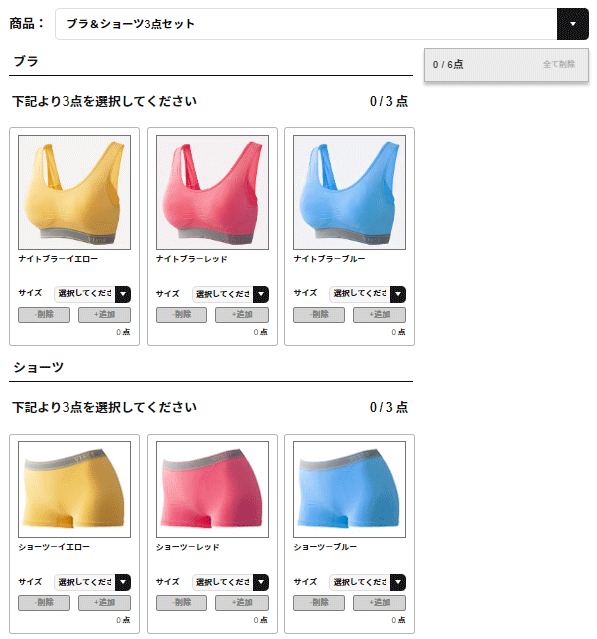
購入できる商品に「よりどり商品」を追加した場合に、設定可能となるので表示方法を選択します。
| バー表示
|
タブ表示
|
リストがバーで表示されます。

|
赤枠内のタブで切替で表示されます。

|
よりどり商品については下記マニュアルをご参照ください。
よりどり購入_マニュアル
|
広告設定
特権代理店を設定する場合に指定します。
※管理画面に記載の設定案内をご確認ください。
入力値設定
LPフォームでの入力値を設定します。
HTML設定
| title
|
LPフォームのページタイトルを設定します。
[title]タグに反映されます。
※設定しない場合はショップ名がタイトルとなります。
|
| description
|
LPフォームのdescription(サイトの要約)を設定します。
[meta]タグの[description]に反映されます。
※設定しない場合は反映されません。
|
| 内挿入コード
|
LPフォーム構成の「ヘッダーエリア」にLPフォーム個別で設置する内容を記載します。
| 対象テンプレートファイル
|
head.tpl / head_sp.tpl
|
リピスト Chat起動用リンクパラメータを生成するについては下記マニュアルご参照ください。
マニュアル
|
| 内挿入コード
|
LPフォーム構成の「商品説明(LP)エリア」に表示する内容を記載します。
| 対象テンプレートファイル
|
body.tpl / body_sp.tpl
|
記述はHTMLで記載してください。
|
| 共通ヘッダー
|
LPフォーム構成の「ヘッダーエリア」に反映される共通ヘッダー項目です。
全ページ共通のヘッダーを使用する場合は「使用」にチェック入れてください。
「不使用」にチェックを入れ内挿入コードにも記載ない場合は、「ヘッダーエリア」は表示されません。
|
| 共通フッター
|
LPフォーム構成の「フッターエリア」に反映される共通フッター項目です。
全ページ共通のフッターを使用する場合は「使用」にチェック入れてください。
個別に設置したい場合は「不使用(個別)」にチェック入れてください。
下部にテキストエリアが表示されますのでここにHTMLで記載してください。
| 対象テンプレートファイル
|
footer.tpl / footer_sp.tpl
|
「不使用(個別)」が未入力だとフッター部分は表示されません。
|
| 個別CSS
|
CSS(スタイルシート)を個別に設置する場合はここに記載してください。
| 対象テンプレートファイル
|
lp.css / lp_sp.css
|
|
| 個別JavaScript
|
JavaScriptを個別に設置する場合はここに記載してください。
※との記載は必要ありません。
記載した場合、正常に動作しません。
| 対象テンプレートファイル
|
lp.js / lp_sp.js
|
|
各テンプレートファイルのルートはこちらをご参照ください。
上記の設定はPC/スマートフォン共通の設定となります。
スマートフォン用を個別に設定する場合は、「スマートフォン用に別のHTMLを記述する」にチェックを入れてください。
チェックを入れるとスマートフォン用の設定項目が表示されますので、上記同様に設定してください。
なお、「スマートフォン用に別のHTMLを記述する」にチェックを入れると、先に設定した方はPC用となります。
施策設定
| LP確認ページスキップ
|
確認ページスキップ確認ページをスキップする場合は「使用する」にチェックを入れてください。
LP確認ページスキップについては下記マニュアルをご参照ください。
LPフォーム確認ページスキップ機能_マニュアル
|
| LPポップアップ
|
LPフォームにポップアップバナーの表示をすることができます。
登録済みのポップアップバナーを選択して設定してください。
※登録が無い場合は表示されません。
LPポップアップについては下記マニュアルをご参照ください。
ポップアップバナー管理_マニュアル
|
| LP確認オファー
|
確認画面でアップセルの施策を表示する事ができます。
「未使用オファー」に表示されているオファー項目を選択して設定してください。
※複数選択可能
※登録が無い場合は表示されません。
LP確認オファーについては下記マニュアルをご参照ください。
確認オファー管理_マニュアル
|
| LP完了オファー
|
完了画面でアップセルやクロスセルの施策を表示する事ができます。
「未使用オファー」に表示されているオファー項目を選択して設定してください。
※複数選択可能
※登録が無い場合は表示されません。
LP完了オファーについては下記マニュアルをご参照ください。
完了オファー管理_マニュアル
|
ファイル管理
ファイル管理はLPフォームの新規登録後に表示される項目です。
新規登録する場合は「基本設定」と「商品設定」の2つの必須項目のみをはじめに登録してください。
その後登録したLPフォームの設定画面からファイル管理より画像ファイルをアップしてその他の項目の作成を行ってください。
※一覧のID番号を押下するとLPフォーム設定画面に移動します。
「ファイル管理」を押下すると[lp_media]ディレクトリ内のファインダーが表示されます。
ファイルのアップロードをする際はこちらから行えます。
代理店アカウントでログインした場合、デザイン管理>ファインダーへのアクセスができません。
そのためファイルのアップロードができないため、こちらから画像ファイルのアップロードを行ってください。
※代理店アカウントでログインした場合は /agency/代理店ID/のルートとなります。
※代理店アカウントで作成したLPフォームの画像ファイルはagency配下に格納されます。
画像設置場所について
LPフォームに設置する画像ファイルは下記よりアップすることができます。
デザイン管理>ファインダー
LPフォーム用の画像ファイルをアップする場合は、下記ディレクトリ内に設置することを推奨いたします。
※上記ディレクトリへはLPフォーム設定画面の「ファイル管理」からもアップする事ができます。
※「ファイル管理」はLPフォームを作成した後、LPフォーム設定画面の最下部に表示されます。
■画像パスの確認方法
ファインダーよりアップロードしたファイルの右横に アイコンが表示されます。 アイコンが表示されます。
アイコンを押下すれば、クリップボードにファイルパスをコピーします。
コピーするパスは相対パスとなります。
絶対パスで記述する場合は、https~から始まるサイトドメインをコピーしたパスの前に記載してください。
編集方法
LPフォームを作成するとLPフォーム設定画面の下に一覧が表示され、こちらで登録内容を確認できます。
■編集方法
ID番号を押下するとLPフォーム設定画面に移動するので、こちらから編集を行います。
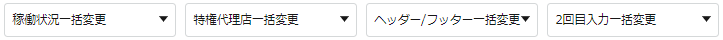
■一括編集方法
一覧の左にあるチェックボックスにチェックすると下記画像の選択ボタンが表示されます。
チェックしたLPフォームをこちらから一括で変更することができます。

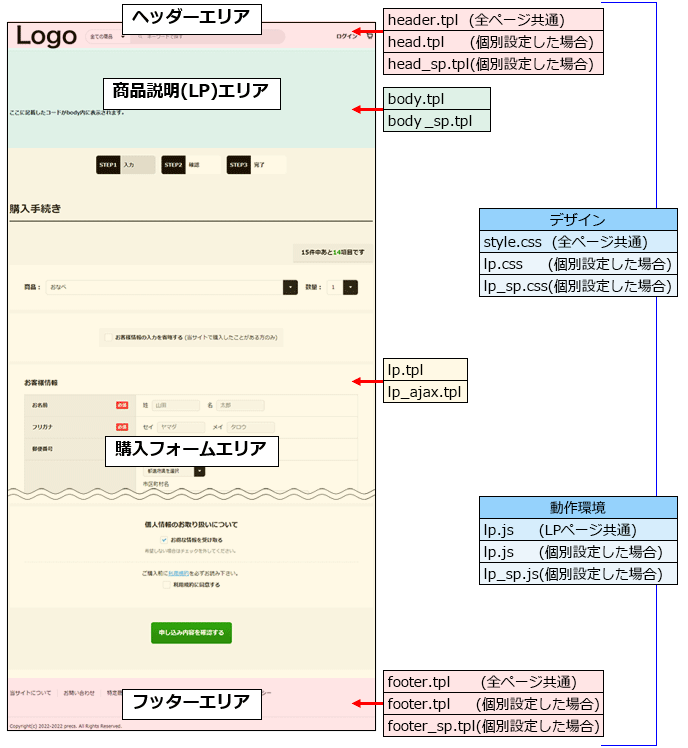
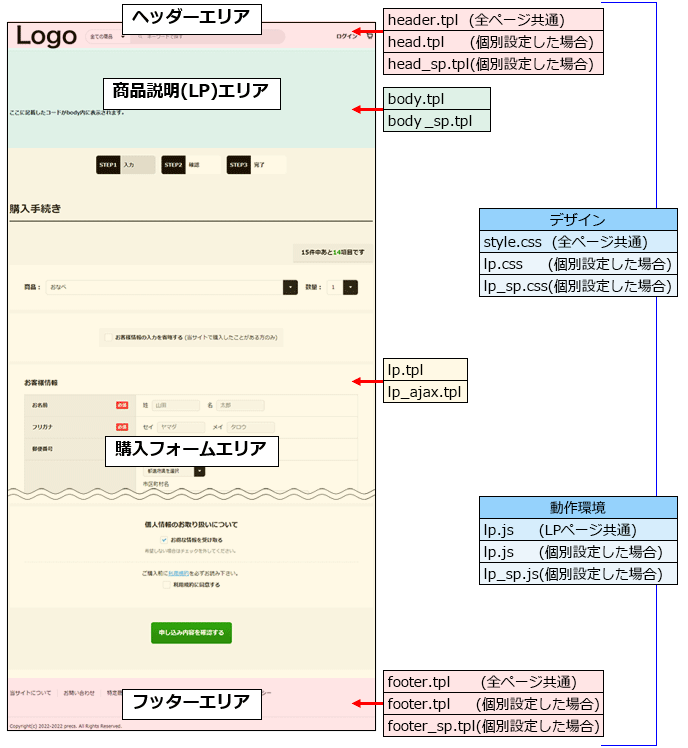
LPフォーム構成
LPフォームは以下の内容でページが構成されています。
下記の画像を参考にオリジナルのLPフォームを作成ください。

LPフォームを構築している各ファイルはデザイン管理>ファインダーよりテンプレートファイルを編集可能です。
※LPページ共通のlp.jsファイルは店舗様側でファイルを編集することはできません。
テンプレートファイルは下記のファイル ルートパスをご参照ください。
ファイル ルートパス
・各テンプレートファイルはデザイン管理>ファインダーファインダーから確認ができます。
・「SMP」はスマートフォンを意味します。
・「ユーザーテンプレート」は管理画面TOPのページ最下部にある「使用中のテンプレート」欄で確認できます。
・「LPフォームID」はLPフォームを登録すると付与されるIDでマーケティング管理>LPフォーム設定LPフォーム設定画面の一覧より確認できます。
なお、LPフォームIDは登録順に連番で付与されるため任意で指定することはできません。
ヘッダーエリア(全ページ共通)
| PC
|
/templates/ユーザーテンプレート/header.tpl
|
| SMP
|
/smp/templates/ユーザーテンプレート/header.tpl
|
全ページ共通のヘッダーを構築しているファイルです。
ヘッダーエリア(個別設定した場合)
| PC
|
/lp_template_files/LPフォームID/head.tpl
|
| SMP
|
/lp_template_files/LPフォームID/head_sp.tpl
|
※head_sp.tplはスマートフォン用の登録をすると作成されます。
商品説明(LP)エリア
| PC
|
/lp_template_files/LPフォームID/body.tpl
|
| SMP
|
/lp_template_files/LPフォームID/body_sp.tpl
|
※body_sp.tplはスマートフォン用の登録をすると作成されます。
購入フォームエリア
| PC
|
/templates/ユーザーテンプレート/shopping/lp.tpl
/templates/ユーザーテンプレート/shopping/lp_ajax.tpl
|
| SMP
|
/smp/templates/ユーザーテンプレート/shopping/lp.tpl
/smp/templates/ユーザーテンプレート/shopping/lp_ajax.tpl
|
購入フォーム部分を構成している重要なファイルです。
編集可能なファイルですが、記述を誤ると購入ができなくなりますので編集する際はご注意ください。
フッターエリア(全ページ共通)
| PC
|
/templates/ユーザーテンプレート/footer.tpl
|
| SMP
|
/smp/templates/ユーザーテンプレート/footer.tpl
|
全ページ共通のフッターを構築しているファイルです。
フッターエリア(個別設定した場合)
| PC
|
/lp_template_files/LPフォームID/footer.tpl
|
| SMP
|
/lp_template_files/LPフォームID/footer_sp.tpl
|
※footer_sp.tplはスマートフォン用の登録をすると作成されます。
cssファイル(LP共通)
| PC/SMP(共通)
|
/templates/ユーザーテンプレート/css/style.css
|
PC、スマートフォン共通ファイルで、サイトを構築しているcssファイルです。
必要に応じて編集ください。
cssファイル(LP個別)
| PC
|
/user_data/templates/lp_form/LPフォームID/lp.css
|
| SMP
|
/user_data/templates/lp_form/LPフォームID/lp_sp.css
|
LPフォーム個別に使用するcssファイルです。
※lp_sp.cssはスマートフォン用の登録をすると作成されます。
jsファイル(LP共通)
共通のlp.jsは店舗様側でファイルを編集することはできません。
jsファイル(LP個別)
| PC
|
/user_data/templates/lp_form/LPフォームID/lp.js
|
| SMP
|
/user_data/templates/lp_form/LPフォームID/lp_sp.js
|
LPフォーム個別に使用するjsファイルです。
※lp_sp.jsはスマートフォン用の登録をすると作成されます。
※
との記載は必要ありません。
記載した場合、正常に動作しません。
注意
※テンプレートファイルを編集する際は、必ずバックアップを取ってから行ってください。
※修正後は必ず動作の確認を行い不備があった場合はバックアップしたファイルに戻してください。
|

 アイコンが表示されます。
アイコンが表示されます。