リピストChat起動用リンクパラメータを生成する
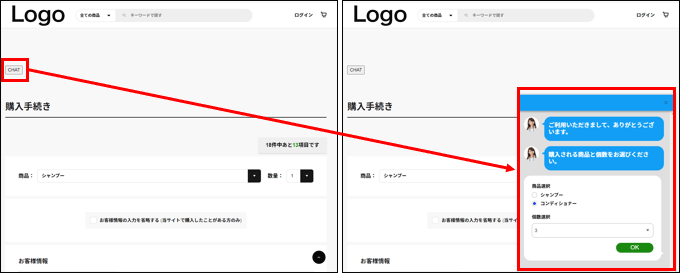
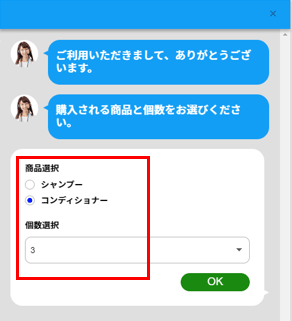
リピストChat起動用リンクについてリピストChatをLPフォームの商品説明エリアで起動できるようにする機能です。下記画像のように起動ボタンを押下するとリピストChatが起動します。  マーケティング管理>LPフォーム設定から設定します。 また、リピストChatの起動時に以下のセクションを表示した際に、設定した内容を自動選択して表示することもできます。 ・商品セクション ・支払セクション ・配送セクション(定期購入時に有効) 詳細は「登録方法」の項をご参照ください。 例) 商品セクションで商品をコンディショナー、数量を3に設定した場合、以下のように自動的に選択されます。 
注意
「リピストChat起動用リンク」を使用する場合は、マーケティング管理>リピスト Chat管理リピスト Chat管理の設定で「自動起動」を[OFF]に設定してください。 リピスト Chat管理については下記マニュアルをご参照ください。 リピスト Chat管理_マニュアル 登録方法STEP1. リピスト Chat起動用リンクパラメータを生成するを押下 マーケティング管理>LPフォーム設定LPフォーム設定の「HTML設定」に上記ボタンがあります。 STEP2. リンクパラメーター生成画面より設定する 登録項目詳細
STEP3. 設定完了後、生成するを押下
[パラメーター]と[リンク]欄にソースが表示されます。 STEP4. STEP3の張り付け完了後、LPフォーム設定画面最下部の設定するを押下
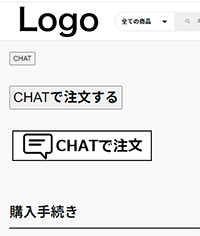
設定はこれで完了です。 リンクボタンの応用下記画像のように起動ボタンの文字変更や画像を起動用ボタンにする事もできます。※通常「リンク名」で登録した文字が表示されます。  ※文字の場合フォントサイズを大きく表示しています。 ※画像表示はボタン背景と枠線を消しています。 編集方法は以下をご参照ください。 リンクのソースで以下の●●●の個所を修正することで変更ができます。 ※デフォルトでは●●●は「リンク名」で登録した文字が表記されます。 <button type="button" class="cf-start-link" data-link-name="CHAT">●●●</button>
例)文字を変える <button type="button" class="cf-start-link" data-link-name="CHAT" style=" font-size: 200%;">CHATで注文する</button>
例)画像に変える <button type="button" class="cf-start-link" data-link-name="CHAT" style="border: none; background: transparent;"><img src="/chatbutton.png"></button>
|
|||||||||||
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。
