ポップアップバナー管理
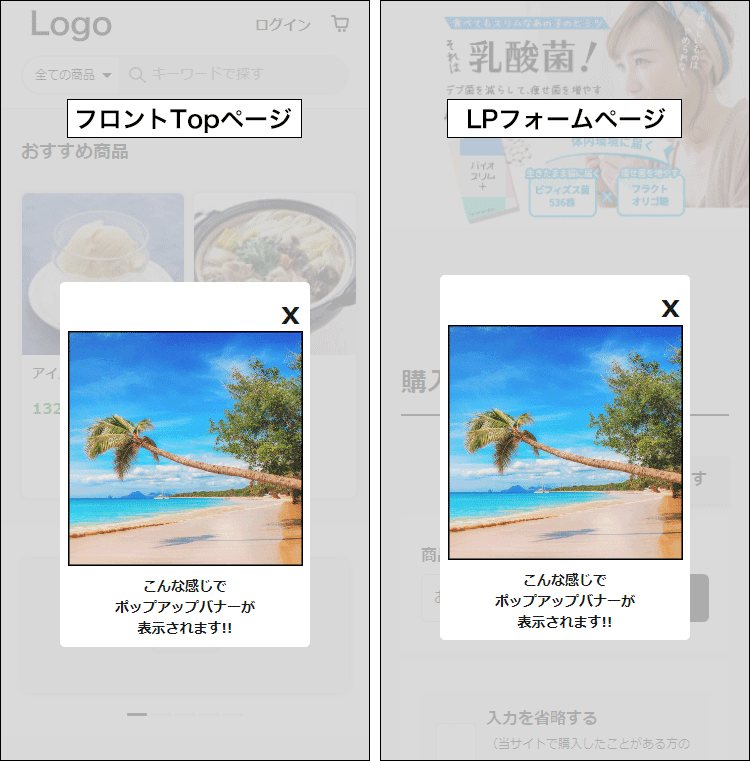
ポップアップバナー管理についてポップアップバナーとは、表示したいページファイルに専用ソースを直接記述することで、LPページなどにお得な情報や、確認ページでアップセル、購入完了ページでクーポン発行など様々なシーンでご利用いただけます。マーケティング管理>ポップアップバナー管理より登録・編集が行えます。 また、グローバルタグ設定に専用ソースを設置すれば、特定のADコードやLPフォームページにも設置することが可能です。 ※設置できるページはグローバルタグ設定の設定ページに限られます。 グローバルタグ設定については下記マニュアルをご参照ください。 グローバルタグ設定_マニュアル 表示イメージ ※ポップアップ表示イメージです。 新規登録・編集・設置新規登録STEP1. ポップアップバナー管理画面の新規登録を押下STEP2. 各項目を設定し上記内容で登録するを押下
設定項目詳細
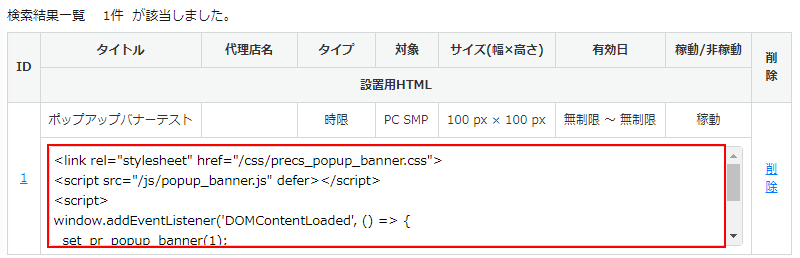
編集方法ポップアップバナー管理画面には登録されている一覧が表示されます。一覧のID番号を押下し編集画面から行えます。 設置方法ポップアップバナー管理画面には登録されている一覧が表示されます。一覧内の「設置用HTML」に表示されているソースを表示させたいページファイルに記述、もしくはグローバルタグ設定に設置してください。 ※グローバルタグ設定に設置する場合、「挿入位置」は「bodyタグ内」で登録してください。  タグ設置後には設置したページでポップアップバナーが表示されているかの確認を行ってください。 ポップアップバナー活用方法
注意
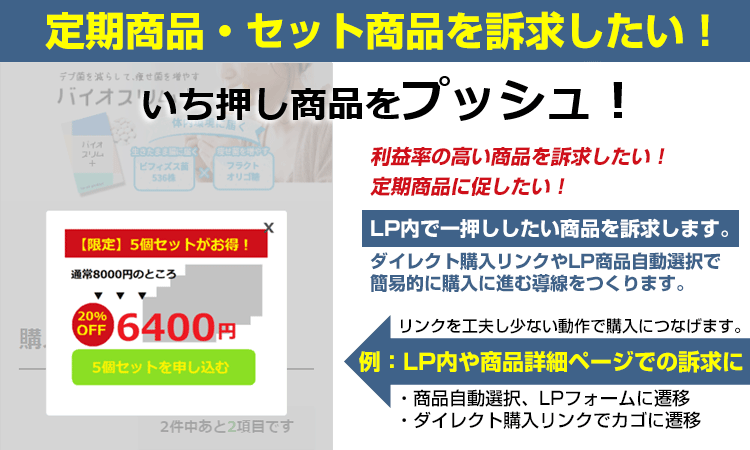
※編集を行う際は必ずバックアップをお取りください。 表示イメージ商品選択をして購入促進(LP商品自動選択)を表示するポップアップバナー。ダイレクト購入リンクやLP商品自動選択で簡易的に購入に進む導線をつくります。  ダイレクト購入リンクやLP商品自動選択で簡易的に購入に進む導線をつくります。 【サンプルソースコード】 <style type="text/css">
.xbtn_1 {
font-size: 30px;
position: absolute;
top: 10px;
right: 10px;
padding: 10px;
cursor: pointer;
text-decoration: none;
font-weight: bold;
}
.add_pop{
border-radius: 5px;
background:#fff;
padding:8%;
text-align:center;
}
.add_pop_tx {
margin: 10px 0px 0;
}
</style>
<div class= "add_pop">
<span class = "xbtn_1 popup_banner_close" id="">x</span>
<a href="#" data-value-name="【商品ID】" class="auto_select_name popup_banner_close" id="autoset_coupon_code"style="cursor: pointer">
<img src="*******************"></a>
</div>
<script>
$(function(){
$(".auto_select_name").click(function(){
var product_id = $(this).attr("data-value-name");
$("#product_id").val(product_id);
$('#class_category_select').empty();
lp_init(product_id, $('#quantity').val(), null);
lp.adjustScroll(
'#product_id', <!--{* 基準となる位置のidを指定してください *}-->
-20, <!--{* この数値は適宜修正してください *}-->
true <!--{* スクロールアニメーションが不要の場合は false にしてください。 *}-->
);
return false;
});
});
</script>
【商品ID】の箇所には自動選択する商品IDをご記入ください。*******************の箇所を画像のパスをご記入ください。 |
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。
