LPフォーム確認ページスキップ機能
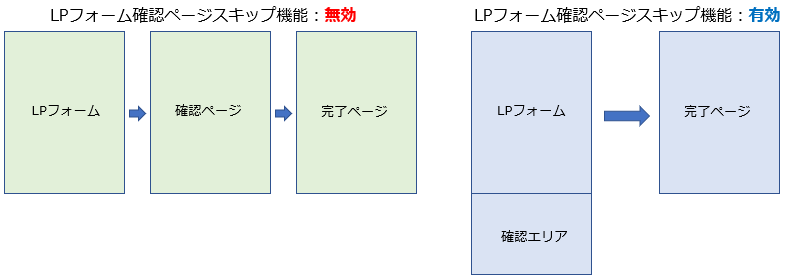
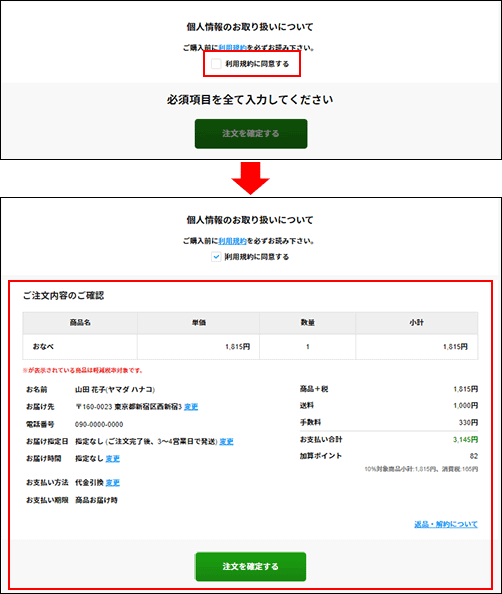
LPフォーム確認ページスキップ機能について当設定を有効にした場合、LPフォームからの購入時に確認ページをスキップし、LPフォーム → 購入完了ページと2ページで購入完了します。1ステップで購入完了に進むため、かご落ちを防ぎコンバージョン率の改善が期待できます。 設定はマーケティング管理>LPフォーム設定から行えます。 【購入フローイメージ】  有効設定時の表示イメージ「利用規約に同意する」にチェックを入れると同一ページ内に「ご注文内容のご確認」が表示されます。 「ご注文内容のご確認」下の 注文を確定するを押下すると購入完了となります。 入力した情報は確認エリアで修正することもでき、修正後には確認表示エリアで反映されます。 ※確認エリアで「変更」より該当の入力箇所に移動します。
注意
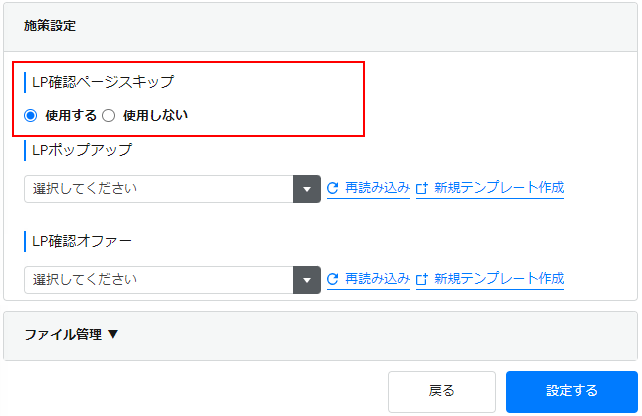
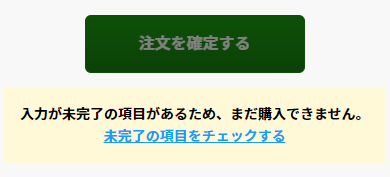
LPフォーム確認ページスキップ機能についてはLPフォームのみ対応しております。 設定方法LPフォーム設定画面より施策設定の「LP確認ページスキップ」を「使用する」にチェックを入れると機能有効となります。確認ページスキップ機能はLPフォームごとに設定が可能です。  入力アシスト機能入力漏れや入力ミスが起きた場合、注文を確定するボタン下に、未入力メッセージと該当箇所に遷移するリンクの表示を出すことができます。【表示イメージ】  対応する場合、以下のテンプレートファイルの編集を行ってください。 ■編集対象ファイル pc/templates/【ユーザーテンプレート】/shopping/lp.tpl smp/templates/【ユーザーテンプレート】/shopping/lp.tpl■変更箇所
表示の出し分け方法「メッセージと該当箇所に遷移するリンクの表示」を出し分ける事ができます。上記で編集する以下の記述を修正します。 showIncomplete: Boolean(<!--{$skip_confirm_page_flg}-->),
こちらは確認ページスキップ使用時のみ表示する記述です。この記述を使用条件に合わせて修正してください。 ■確認ページスキップ未使用時でも表示(確認ページスキップ使用時でも表示されます) showIncomplete: true, ■非表示 showIncomplete: false,または以下の記述はしない showIncomplete: Boolean(<!--{$skip_confirm_page_flg}-->),色の変更方法未入力メッセージの背景色など色の変更も可能です。変更方法につきましては下記マニュアルの3.編集方法の「表示色の変更」の項をご参照ください。 入力アシスト機能_マニュアル よくある質問
|
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。
