LPフォーム入力アシスト機能について
未入力や入力ミスをリアルタイムでチェックし、入力エラーに対する注意表示など案内を表示します。
また、クレジット決済時の入力ミスにも対応しており、残り項目数もリアルタイムで表示します。
※LPフォームページのみ対応している機能です。
デフォルト値では、入力ミスなどあった場合にフォーム欄が赤色で表示され、正しく入力されている場合は緑色で表示されます。
デフォルトカラー値はテンプレート編集で変更が可能です。
また、フォーム内の右上に残り項目数のカウントが表示されます。
表示イメージ
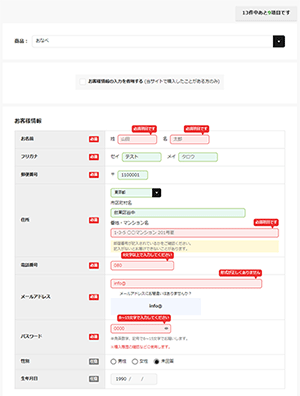
| LPフォーム表示イメージ
|
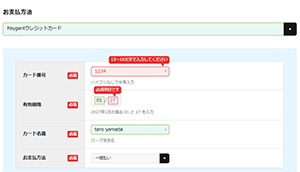
クレジット決済入力アシスト表示イメージ
|

※画像をクリックすると拡大します。
※スマートフォンページで入力がフリック方式を利用している場合、カナが正確に出ない場合があります。
|

※画像をクリックすると拡大します。
|
編集方法
テンプレートファイルを編集することで以下の内容の変更が行えます。
・表示色の変更
・特定の項目を非表示にする
・残り項目数の表示文言変更方法
注意
※テンプレートファイルをを編集する際は、必ずバックアップをローカル環境に取ってから行ってください。
※ご編集後は必ず店舗にて動作確認を行ってください。
表示色の変更
入力アシストで表示される内容の色を変更することができます。
■編集対象ファイル
pc/templates/ユーザーテンプレート/shopping/lp.tpl
smp/templates/ユーザーテンプレート/shopping/lp.tpl
▼編集箇所
<!--{* LPフォーム入力アシスト機能 パーツカラーの上書き *}-->
<!--{*
<style>
:root {
--efo-message-textColor: ;
--efo-message-backgroundColor: ;
--efo-progress-textColor: ;
--efo-progress-accentColor: ;
--efo-progress-backgroundColor: ;
--efo-error-form-borderColor: ;
--efo-error-form-textColor: ;
--efo-error-form-backgroundColor: ;
--efo-success-form-borderColor: ;
--efo-success-form-textColor: ;
--efo-success-form-backgroundColor: ;
--efo-incomplete-backgroundColor: ;
--efo-incomplete-textColor: ;
--efo-incomplete-linkColor: ;
}
</style>
*}-->
編集する場合は以下のコメントアウトのソースを削除してから行ってください。
<!--{* と *}-->
変更したい箇所のカラーコードを記入します。
【編集例】
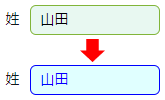
入力OKの場合の「線・背景・文字」の色を変更する場合、以下のようにカラーコードを記入してください。
<style>
:root {
--efo-success-form-borderColor: #0000ff;
--efo-success-form-textColor: #0000ff;
--efo-success-form-backgroundColor: #e0ffff;
}
</style>
※変更しない箇所のソースは削除してください。
変更すると、色が変わります。

注意
※上記例のようにカラー変更したい箇所のソースのみ記載し、変更しないソースは削除してください。
※削除せずにカラーコードが記載されていないソースがある場合は、正しく表示されませんのでご注意ください。
| 変更箇所の詳細
|
| efo-messag
|
| textColor
|
エラーメッセージの文言の色 ※1
|

|
| backgroundColor
|
エラーメッセージの背景色 ※2
|
|
| efo-progress
|
| textColor
|
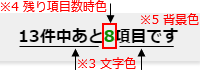
残り項目表示内の文言の色 ※3
|

|
| accentColor
|
残り項目表示の項目数字の色 ※4
|
| backgroundColor
|
残り項目表示の背景色 ※5
|
|
| efo-error-form
|
| borderColor
|
入力誤り時のフォームの枠線 ※6
|

|
| textColor
|
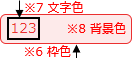
入力誤り時のフォームの文字色 ※7
|
| backgroundColor
|
入力誤り時のフォームの背景色 ※8
|
|
| efo-error-form
|
| borderColor
|
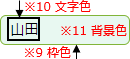
入力OK時のフォームの枠線 ※9
|

|
| textColor
|
入力OK時のフォームの文字色 ※10
|
| backgroundColor
|
入力OK時のフォームの背景色 ※11
|
|
| efo-incomplete
|
| backgroundColor
|
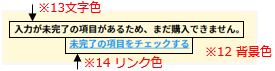
未入力メッセージの背景色 ※12
|

|
| textColor
|
未入力メッセージの文字色 ※13
|
| linkColor
|
未入力箇所へのリンク色 ※14
|
|
特定の項目を非表示にする
注意
「LPフォーム入力アシスト機能」を非稼働にした場合、LPフォームの確認ページスキップ機能は使用できなくなります。
LPフォーム入力アシスト機能は以下の項目ごと、もしくは全ての機能を非稼働にすることができます。
・エラーメッセージの表示
・残り項目数の表示
・入力ミス時の表示
・入力OK時の表示
個別に機能を非稼働にする方法
STEP1. 以下のファイルのソースを編集します。
■編集対象ファイル
pc/templates/ユーザーテンプレート/shopping/lp.tpl
smp/templates/ユーザーテンプレート/shopping/lp.tpl
▼編集箇所
<script>
EFO.page.config = {
};
EFO.page.classes = {
};
EFO.page.validation = {
};
EFO.page.validationMessage = {
};
</script>
↓以下に変更する↓
<script>
EFO.page.config = {
showMessage: true, // エラーメッセージを表示するかどうか (default: true)
showProgress: true, // 残り項目表示を表示するかどうか (default: true)
showError: true, // 入力エラーとなったフォームパーツに装飾を施すかどうか (default: true)
showSuccess: true, // 入力成功となったフォームパーツに装飾を施すかどうか (default: true)
};
EFO.page.classes = {
}
EFO.page.validation = {
}
</script>
STEP2. 非稼働項目のソースを編集します。
STEP1の設置では稼働状態なので、各項目の機能を非稼働にしたい箇所の「true」を「false」に書き換えします。
【編集例】
残り項目数の表示のみを非稼働にする方法
EFO.page.config = {
showMessage: true, // エラーメッセージを表示するかどうか (default: true)
showProgress: false, // 残り項目表示を表示するかどうか (default: true)
showError: true, // 入力エラーとなったフォームパーツに装飾を施すかどうか (default: true)
showSuccess: true, // 入力成功となったフォームパーツに装飾を施すかどうか (default: true)
};
showProgressの「true」を「false」に書換えます。
上記の例を参考に非表示したい箇所を「true」から「false」に書換えてください。
4つすべてを「false」に書換える事で全て非稼働となりますが、下記方法によっても全て非稼働にすることができます。
全て機能を非稼働にする方法
■編集対象ファイル
pc/templates/ユーザーテンプレート/shopping/lp.tpl
smp/templates/ユーザーテンプレート/shopping/lp.tpl
| pc/templates/ユーザーテンプレート/shopping/lp.tpl
|
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->" class="js-efo">
↓以下に変更する↓
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->">
|
| smp/templates/ユーザーテンプレート/shopping/lp.tpl
|
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->" autocomplete="off" class="js-efo">
↓以下に変更する↓
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->" autocomplete="off">
|
「class="js-efo"」の記述を削除すると、LPフォーム入力アシスト機能は非稼働となります。
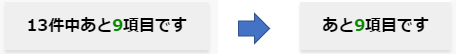
残り項目数の表示文言変更方法
「●●件中」の文言が削除され、表示されるようになります。

※店舗様側で任意の文言を「指定・編集」することはできません。
■編集対象ファイル
pc/templates/ユーザーテンプレート/shopping/lp.tpl
smp/templates/ユーザーテンプレート/shopping/lp.tpl
▼編集箇所
<script>
EFO.page.config = {
};
EFO.page.classes = {
};
EFO.page.validation = {
};
EFO.page.validationMessage = {
};
</script>
↓以下に変更する↓
<script>
EFO.page.config = {
showTotalCountOfProgress: false
};a
EFO.page.classes = {
};
EFO.page.validation = {
};
EFO.page.validationMessage = {
};
</script>
「EFO.page.config」の箇所に「showTotalCountOfProgress: false」を追記するだけです。
|