デザインテンプレート
デザインテンプレートについて「なるべくノーコードでデザイン構築できるようにしたい。」のご要望にお応えしまして、デザインテンプレートを用意しました。 ・管理画面の操作で内容を追加するだけ。 ・画像は指定画像のみを差し替えするだけ ・文言は指定する個所を変更するだけ。 それだけで下記のイメージサイトが作れます。
デザインテンプレート利用にあたっての注意点
デザインテンプレートを使用する場合は、新規でユーザーテンプレートを作成する必要があります。 デザインイメージデザインテンプレートを適用すると、TOPページ、商品詳細ページ、リストページが以下のデザインに変更できます。サイトTOP
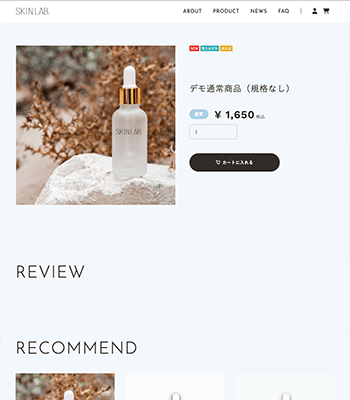
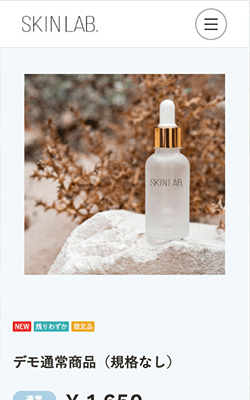
※[PRODUCTS]と[NEW]の個所の表示につきましては、管理画面での設定が反映されていますためイメージ画像とは表示が異なります。 ・[PRODUCTS]はコンテンツ管理>オススメ商品管理>オススメ商品1で設定されている内容が反映されます。 ・[NEW]はコンテンツ管理>新着情報管理で設定されている内容が反映されます。 商品詳細ページ
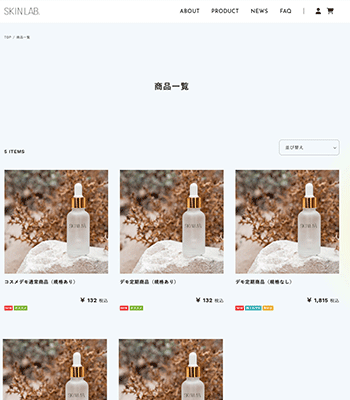
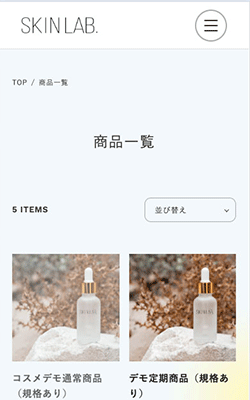
商品一覧ページ
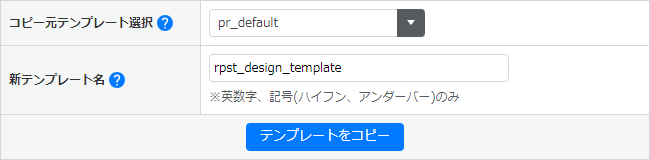
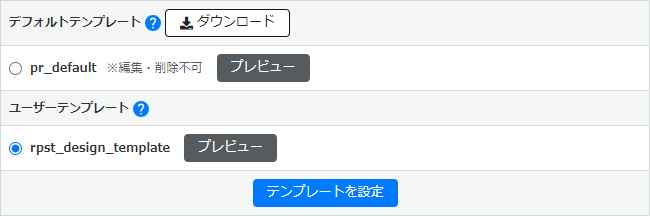
デザイン適用方法デザインテンプレートをご使用するには、PC、スマートフォンのテンプレートファイルを編集する必要があります。以下、適用方法を参考にご対応ください。 弊社作業にて、当機能の実装代行(有償)を承らせていただくことも可能です。 詳細や申込みは下記よりお願いいたします。 実装代行の申込み PCの適用方法STEP1からSTEP8まで順にご対応してください。STEP1. テンプレートのコピーと設定
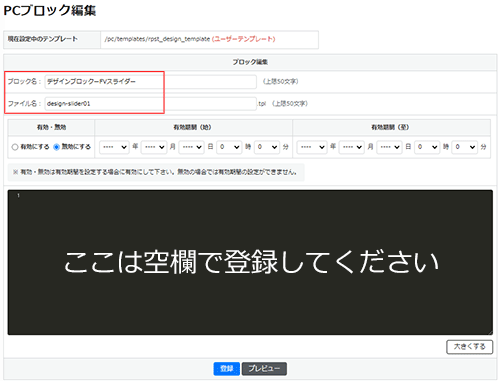
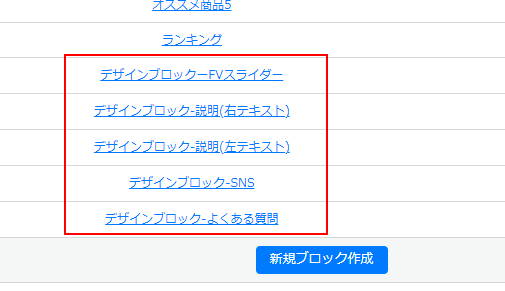
STEP2. 新規ブロックの追加
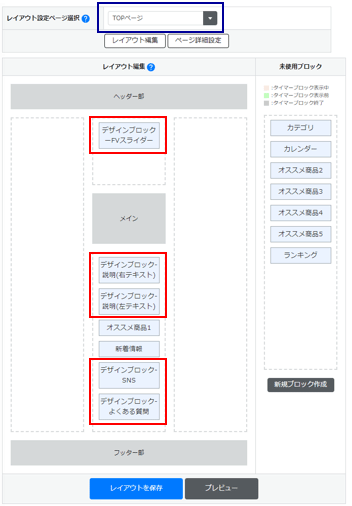
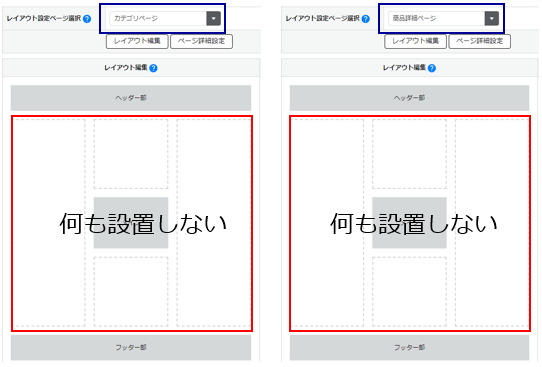
STEP3. レイアウトの変更
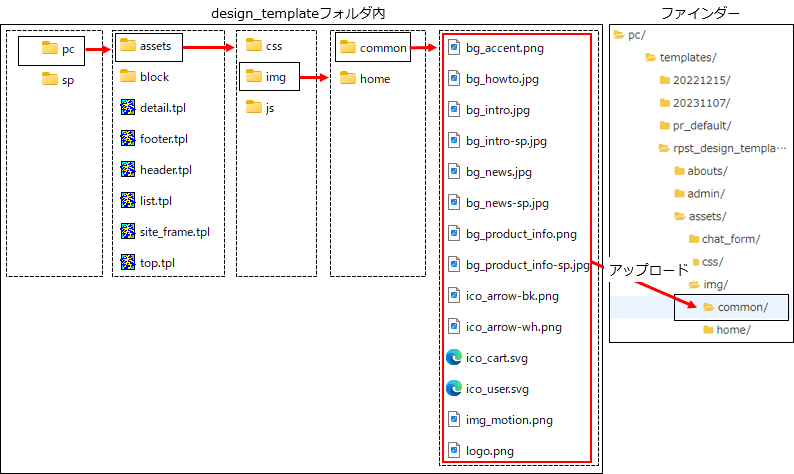
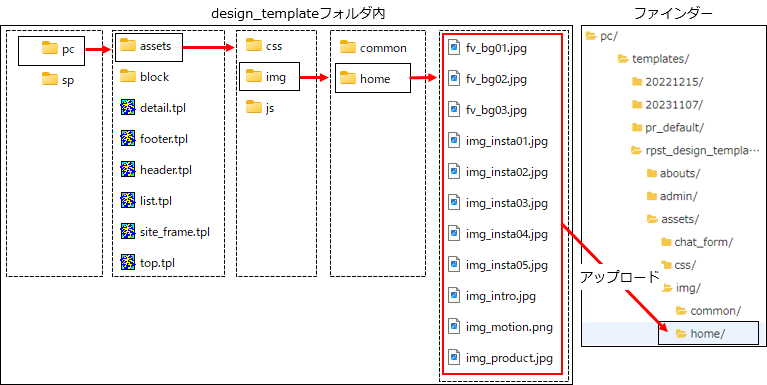
STEP5. ダウンロードしたzipファイルを解凍する
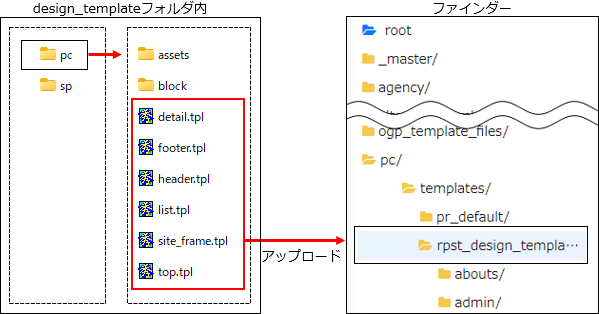
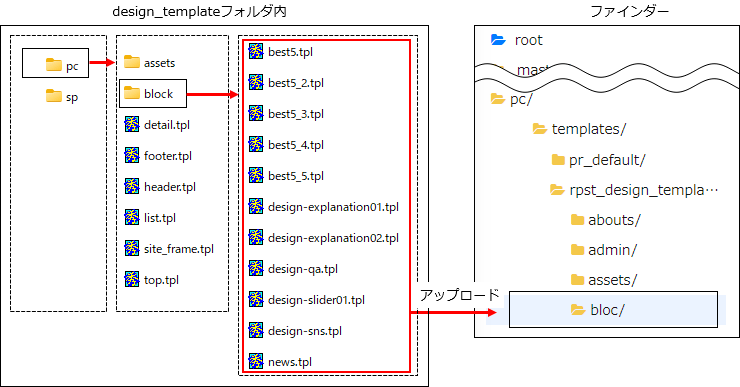
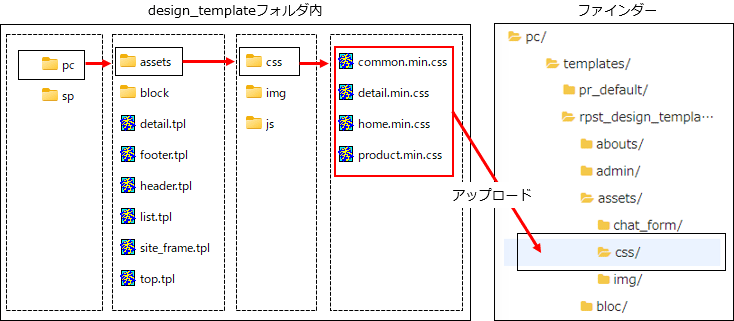
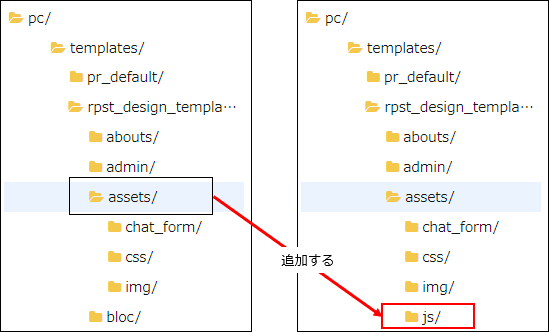
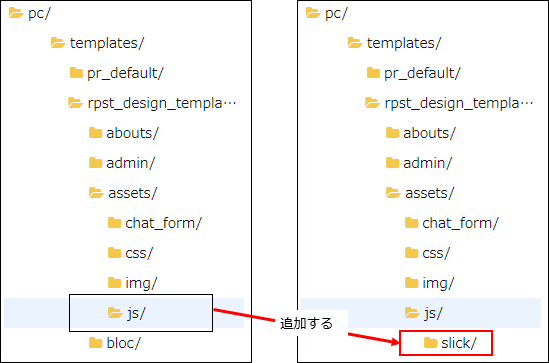
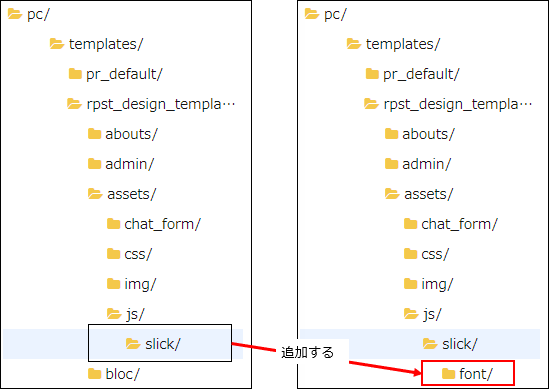
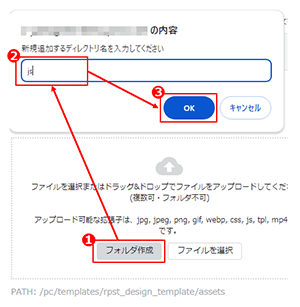
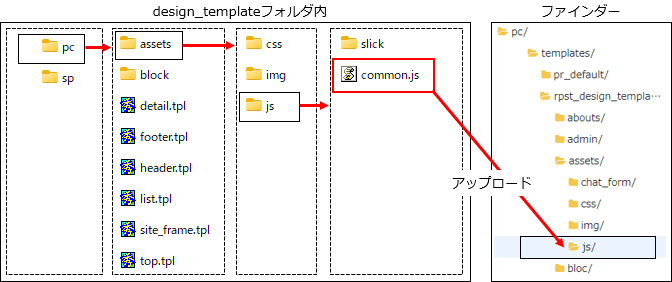
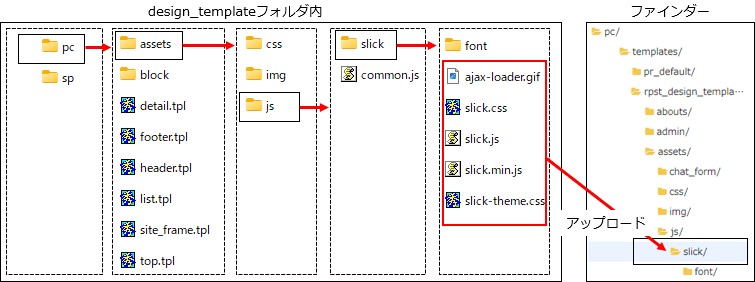
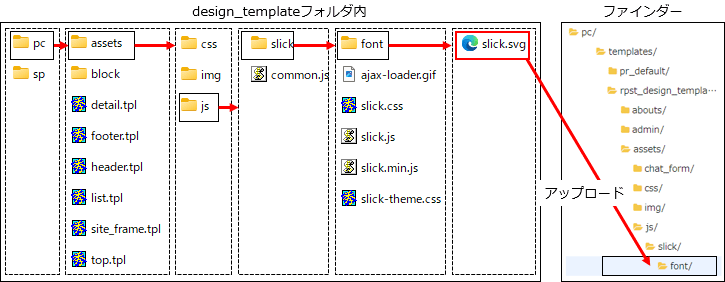
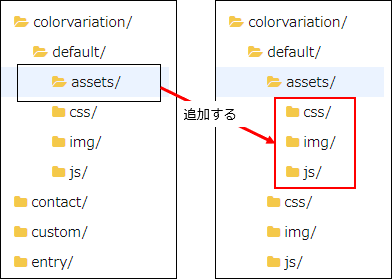
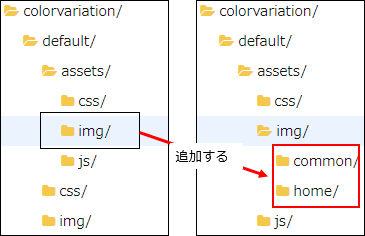
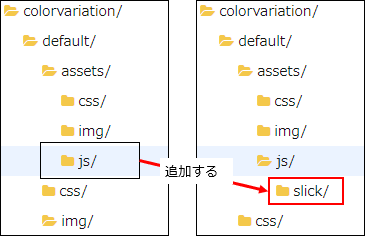
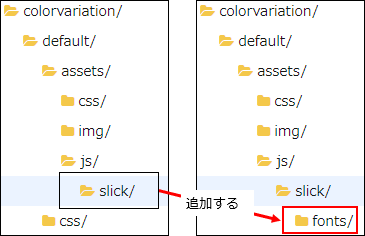
STEP6. ファイルをアップロードする
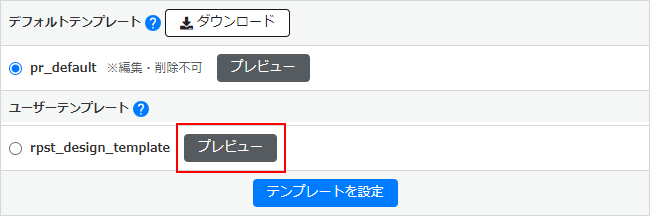
STEP7. サイトの確認
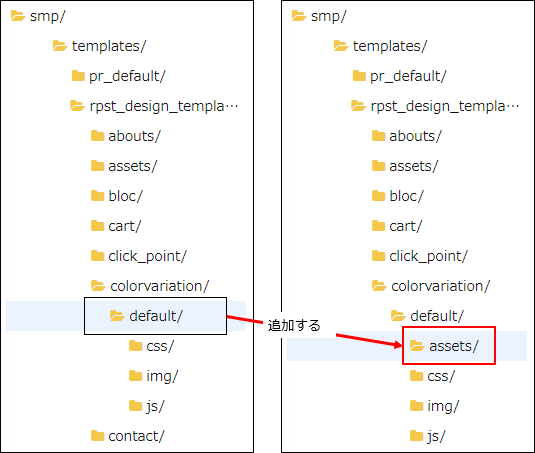
STEP8. オリジナルデザインへの変更
全ての作業が完了後に、サイトトップからページを確認して表示など問題ないかを確認してください。 スマートフォンの適用方法基本的な作業は「PCの適用方法」と同じです。下記STEP1からSTEP6まで順にご対応してください。 STEP1. テンプレートのコピーと設定
STEP2. 新規ブロックの追加
STEP3. レイアウトの変更
STEP4. ファイルをアップロードする
STEP5. サイトの確認
STEP6. オリジナルデザインへの変更
全ての作業が完了後に、サイトトップからページを確認して表示など問題ないかを確認してください。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。