reCAPTCHA機能
reCAPTCHAについて
当システムで使用するreCAPTCHAは「reCAPTCHA v3」となります。
「reCAPTCHA v2」 「reCAPTCHA Enterprise」は、動作保証の対象外となります。 チェックボックスなどの表示がないためユーザーにとっての負担も少なくなります。 なお、reCAPTCHAは1秒間に1000回及び1ヶ月に100万回以上のアクセスがある場合、reCAPTCHA Enterpriseを使用するか、フォームに登録して許可を取得する必要がありますので、詳細は下記URLを参照ください。 https://developers.google.com/recaptcha/docs/faq
LPフォームでreCAPTCHA稼働時の注意
LPフォームでreCAPTCHAを稼働させると、qualvaやBOTCHANなどの外部チャットツールが正しく動作しなくなる可能性がありましたが、特定のHTTPヘッダー情報を持ってアクセスした場合、提携先のチャットボットやRPAのbotが、reCAPTCHAに弾かれずに正しく動作することが可能となりました。 スパム攻撃の事例reCAPTCHAを導入しなかったショップ様で、実際に起こったスパム攻撃の事例(クレジットマスターアタック)を紹介します。■攻撃の内容 マイページのクレジットカード情報の登録・更新のページでbotを使用し、不正に入手した(あるいは架空の)カード情報を連続で大量に登録。 攻撃者はエラーになるかならないかでカードの有効性を判別する。 ■ショップが受けた被害 大量のカード通信トランザクションが発生し 決済代行会社へ「トランザクション処理料」の支払い義務が発生した。
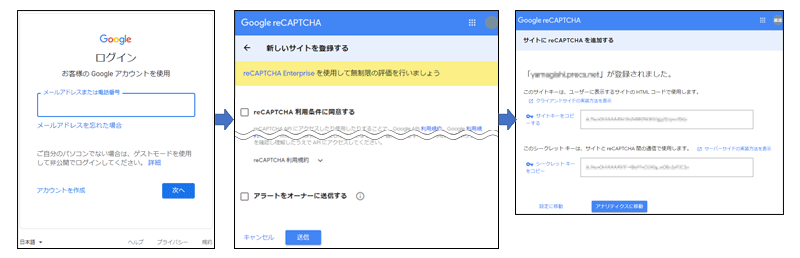
クレジットマスターアタックは、ショップの売上規模に関係なく大量に発生するケースが多くなっています。 reCAPTCHA v3の導入方法導入するには、Googleアカウントが必要です。Googleアカウントを持っていない場合は、先にGoogleアカウントを作成してください。 reCAPTCHA v3 サイトキーとシークレットキーの取得『サイトキー』と『シークレットキー』は、reCAPTCHAサイトより取得してください。https://www.google.com/recaptcha/admin/create サイトキーとシークレットキーの取得は下記画像を参考にしてください。 ※取得方法はGoogleの仕様変更によって取得方法が変わる場合がございます。その場合はGoogleにお問い合わせください。  管理画面の設定基本情報管理>サイト管理設定>51.reCAPTCHA(セキュリティ機能)で設定を行います。reCAPTCHAの登録で発行された『サイトキー』と『シークレットキー』及びその他の設定を行ってください。 STEP1. API連携設定
設定を行う場合は「有効」にチェックを入れてください。 STEP2. reCAPTCHAの設定
reCAPTCHAより取得した『サイトキー』と『シークレットキー』を登録してください。 STEP3. キャプチャ有効ページの設定 reCAPTCHAを設置するページは「有効」にチェックしてください。 STEP4. 全ての設定が完了したら登録を押下 reCAPTCHAの設定はこれで完了です。
注意
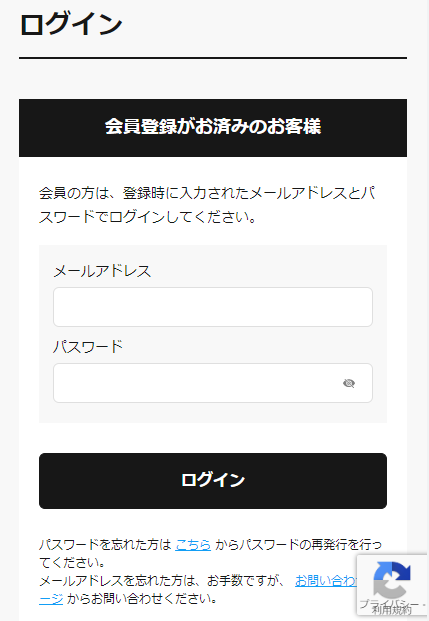
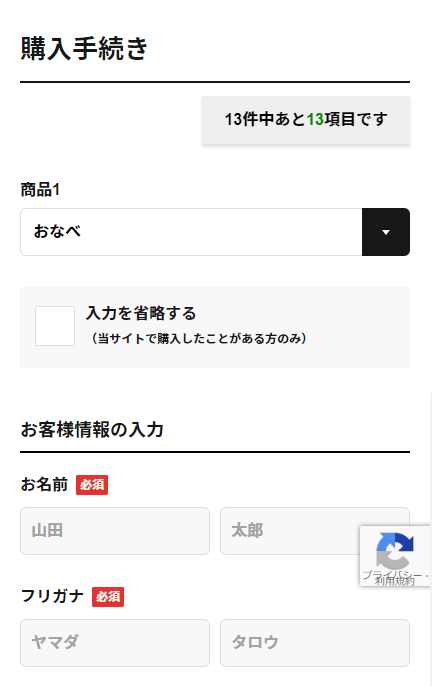
登録後や設定変更後はシステム管理>その他システム設定より「Smartyテンプレート キャッシュ削除」を削除してください。 設定後の画面表示正常に設定が完了されると、設定した有効ページに右下に「reCAPTCHA」のアイコンが表示されます。※イメージ画像はスマートフォンページです。
こちらを参照し、ご対応ください。 リピスト Chat起動時にはreCAPTCHAマークはチャット画面の裏に隠れますが正常に稼働しています。 ※reCAPTCHAをLPフォームで有効にしている場合  正常に動作しない場合、以下の設定をご確認ください。 ・管理画面の設定 ・Smartyテンプレートキャッシュの削除 reCAPTCHAの認証判定全ての情報が入力された後、購入内容を確認するボタン押下時にreCAPTCHAの認証判定を行います。reCAPTCHAの認証でNGとなった場合、「reCAPTCHAの照合に失敗しました。詳しくはショップまでご連絡ください。」と表示されます。 テンプレートファイルの編集
注意
※ご編集いただく際は必ずバックアップをお取りください。 LPフォームでreCAPTCHA機能を有効にするLPフォームでreCAPTCHA機能を有効にする場合は、下記を参考にご対応ください。■編集対象テンプレートファイル pc/templates/【ユーザーテンプレート】/shopping/lp.tpl pc/templates/【ユーザーテンプレート】/shopping/lp_ups_dialog.tpl smp/templates/【ユーザーテンプレート】/shopping/lp.tpl smp/templates/【ユーザーテンプレート】/shopping/lp_ups_dialog.tpl ■変更箇所 pc/templates/【ユーザーテンプレート】/shopping/lp.tpl■29行目付近の記述を編集してください。 <div class="c-contents-header">
<h2 class="c-contents-header__title">購入手続き</h2>
</div>
<div class="c-contents-body">
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->" class="js-efo">
<!--{* 商品選択 *}-->
↓以下に変更する↓
<div class="c-contents-header">
<h2 class="c-contents-header__title">購入手続き</h2>
</div>
<div class="c-contents-body">
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->" class="js-efo js-lp-recaptcha-form">
<!--{* 商品選択 *}-->
■1256行目付近の記述を編集してください。 <input type="hidden" name="ajax_url" value="<!--{$ajax_url}-->" id="ajax_url" />
<!--{* ↑編集しないでください↑ *}-->
</form>
<!--paidy用注文確定ボタン-->
↓以下に変更する↓
<input type="hidden" name="ajax_url" value="<!--{$ajax_url}-->" id="ajax_url" />
<!--{* ↑編集しないでください↑ *}-->
<!--{captcha_form_lp_shopping}-->
</form>
<!--paidy用注文確定ボタン-->
pc/templates/【ユーザーテンプレート】/shopping/lp_ups_dialog.tpl■8行目付近の記述を編集してください。<div class="p-lp-ups ups_dialog">
<div class="p-lp-ups-inner">
<form name="ups_dialog_form" id="ups_dialog_form" method="post" action="/shopping/lp.php">
<div class="p-lp-ups__product">
<div class="c-lp-section">
<div class="c-lp-section__title">商品</div>
↓以下に変更する↓
<div class="p-lp-ups ups_dialog">
<div class="p-lp-ups-inner">
<form name="ups_dialog_form" id="ups_dialog_form" method="post" action="/shopping/lp.php" class="js-lp-recaptcha-form">
<div class="p-lp-ups__product">
<div class="c-lp-section">
<div class="c-lp-section__title">商品</div>
■123行目付近の記述を編集してください。 <!--{/foreach}-->
<!--{/if}-->
</div>
</form>
↓以下に変更する↓
<!--{/foreach}-->
<!--{/if}-->
</div>
<!--{if $lp_order && $tups != ''}-->
<!--{captcha_form_lp_shopping}-->
<!--{/if}-->
</form>
smp/templates/【ユーザーテンプレート】/shopping/lp.tpl■12行目付近の記述を編集してください。 <h2 class="c-contents-header__title">購入手続き</h2>
</div>
<div class="c-contents-body">
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->" autocomplete="off" class="js-efo">
<div class="p-lp__product js-lp-product-select">
<!--{foreach from=$lp_form_products key="key" item="lp_form_product"}-->
↓以下に変更する↓
<h2 class="c-contents-header__title">購入手続き</h2>
</div>
<div class="c-contents-body">
<form name="form1" id="form1" method="post" action="<!--{$smarty.server.SCRIPT_NAME}-->" autocomplete="off" class="js-efo js-lp-recaptcha-form">
<div class="p-lp__product js-lp-product-select">
<!--{foreach from=$lp_form_products key="key" item="lp_form_product"}-->
■120行目付近の記述を編集してください。 ログイン
</button>
</div>
</div>
↓以下に変更する↓
ログイン
</button>
</div>
<!--{captcha_form_login}-->
</div>
■1290行目付近の記述を編集してください。 <!--{/foreach}-->
<input type="hidden" name="ajax_url" value="<!--{$ajax_url}-->" id="ajax_url" />
<!--{* ↑編集しないでください↑ *}-->
</form>
<!--paidy用注文確定ボタン-->
↓以下に変更する↓
<!--{/foreach}-->
<input type="hidden" name="ajax_url" value="<!--{$ajax_url}-->" id="ajax_url" />
<!--{* ↑編集しないでください↑ *}-->
<!--{captcha_form_lp_shopping}-->
</form>
<!--paidy用注文確定ボタン-->
smp/templates/【ユーザーテンプレート】/shopping/lp_ups_dialog.tpl■9行目付近の記述を編集してください。<div class="p-lp-ups ups_dialog">
<div class="p-lp-ups__inner">
<form name="ups_dialog_form" id="ups_dialog_form" method="post" action="/shopping/lp.php" autocomplete="off">
<div class="p-lp-ups__product">
<div class="c-lp-section">
<h3 class="c-lp-section__title">商品</h3>
↓以下に変更する↓
<div class="p-lp-ups ups_dialog">
<div class="p-lp-ups__inner">
<form name="ups_dialog_form" id="ups_dialog_form" method="post" action="/shopping/lp.php" autocomplete="off" class="js-lp-recaptcha-form">
<div class="p-lp-ups__product">
<div class="c-lp-section">
<h3 class="c-lp-section__title">商品</h3>
■133行目付近の記述を編集してください。 <!--{/foreach}-->
<!--{/if}-->
</div>
</div>
</form>
↓以下に変更する↓
<!--{/foreach}-->
<!--{/if}-->
</div>
</div>
<!--{if $lp_order && $tups != ''}-->
<!--{captcha_form_lp_shopping}-->
<!--{/if}-->
</form>
非会員購入遷移でreCAPTCHA機能を有効にする非会員購入遷移でreCAPTCHA機能を有効にする場合は、下記を参考にご対応ください。■編集対象テンプレートファイル pc/templates/【ユーザーテンプレート】/shopping/nonmember_input.tpl smp/templates/【ユーザーテンプレート】/shopping/nonmember_input.tpl ■変更箇所 pc/templates/【ユーザーテンプレート】/shopping/nonmember_input.tpl■593行目付近の記述を編集してください。 </table>
</div>
</fieldset>
<div class="c-paragraph c-paragraph--sm c-paragraph--align-center">
<input type="checkbox" id="non_member_agree" name="non_member_agree" value="1" />
↓以下に変更する↓
</table>
</div>
</fieldset>
<!--{captcha_form_non_customer_shopping}-->
<div class="c-paragraph c-paragraph--sm c-paragraph--align-center">
<input type="checkbox" id="non_member_agree" name="non_member_agree" value="1" />
smp/templates/【ユーザーテンプレート】/shopping/nonmember_input.tpl■631行目付近の記述を編集してください。 <input type="hidden" name="next" id="next" />
</button>
</div>
</form>
</div>
</div>
↓以下に変更する↓
<input type="hidden" name="next" id="next" />
</button>
</div>
<!--{captcha_form_non_customer_shopping}-->
</form>
</div>
</div>
外部システムからアクセスの場合、reCAPTCHAを無効にする方法LPでreCAPTCHAを稼働させると、qualvaやBOTCHANなどの外部のチャットツールが正しく動作しなくなる可能性がありましたが、特定のHTTPヘッダー情報を持ってアクセスした場合、提携先のチャットボットやRPAのbotが、reCAPTCHAに弾かれずに正しく動作することが可能となりました。下記をご参考いただき対応してください。 無効化キー発行までの流れSTEP1. 店舗様より、「無効化キー」の発行をサポートセンターへ依頼STEP2. サポートセンターより、「無効化キー」を発行 STEP3. 店舗様より、「無効化キー」を連携先サービスに共有
※連携先サービス側で必ずテストを行ってください。
・1つのキーを使い回すことが可能です。 ヘッダー名、使い方についてフィールド名は「X-Rpstx-Captcha-Lp」です。「フィールド名: 無効化キー」がセットされていた場合、reCAPTCHAによる検証が行われないようになります。 サービス提供元へ下記情報をご共有ください。
※HTTPヘッダーへの具体的な実装は、各botサービス提供元により異なります。
よくある質問
|
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。