購入完了ページデザイン編集
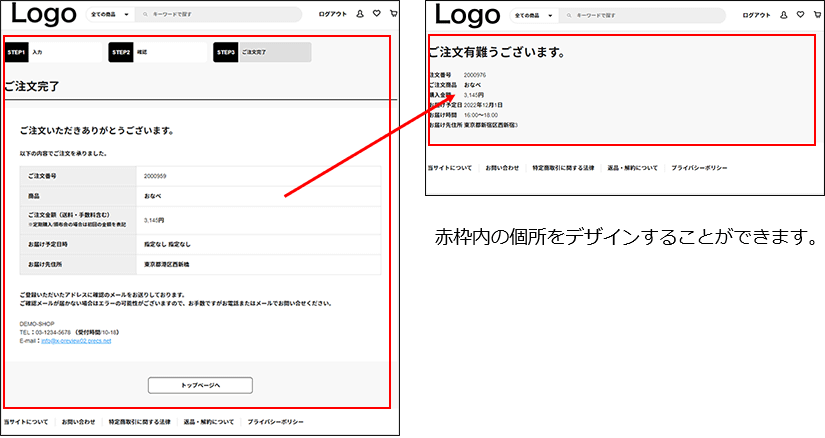
購入完了ページデザイン編集について特定のADコードやLPフォーム経由、特定の商品を購入した場合に、購入完了ページをデザインして表示することができる機能です。デザイン管理>購入完了ページデザイン編集より登録や編集を行います。 購入遷移ごとに購入完了ページを変えたり、商品ごとのアップセル・クロスセル時などにご活用ください。 表示イメージ通常の完了画面ではなく、登録条件に基づいた完了画面が表示されます。 新規登録・編集新規登録STEP1. 「登録」タブを押下して購入完了ページデザイン編集画面に進むSTEP2. 表示されている各項目を入力 デザインソースは「購入完了ページSmartyテンプレート」に記入してください。
登録時の注意
※対象ADコード/LP(フォームキー)/ 対象商品コードのいずれかの設定は必須です。(AND設定可能) STEP3. 入力完了後、登録確認へから登録 登録内容で購入完了ページのデザインが変更されていることを確認してください。 編集方法「検索」タブより検索を押下すると一覧が表示されます。※条件を指定しての検索も可能です。 ※検索項目のタグは[購入完了ページSmartyテンプレート]に記載されている内容の項目です。 一覧で表示されているタイトル名を押下すると編集画面に移動します。 こちらから編集を行えます。 優先順位は登録された項目が重複している場合に優先表示する順番です。 順位番号を押下すると順位を変更できます。 登録例サンプルソース<span style="font-weight:bold; font-size: 30px;">ご注文有難うございます。</span>
<table>
<tr>
<th style="text-align: left;">注文番号</th>
<td><!--{$arrInfo.orderid}--></td>
</tr>
<tr>
<th style="text-align: left;">ご注文商品</th>
<td><!--{foreach key=key item=item from=$arrGAOrderDetail}-->
<div><!--{$item.product_name}--></div>
<!--{/foreach}--></td>
</tr>
<tr>
<th style="text-align: left;">購入金額</th>
<td><!--{$arrGAOrder.payment_total|number_format}-->円</td>
</tr>
<tr>
<th style="text-align: left;">お届け予定日</th>
<td><!--{$arrGAOrder.deliv_date|to_date|default:"指定なし"}--></td>
</tr>
<tr>
<th style="text-align: left;">お届け時間</th>
<td><!--{$arrGAOrder.deliv_time|default:"指定なし"}--></td>
</tr>
<tr>
<th style="text-align: left;">お届け先住所</th>
<td><!--{$arrGAOrder.deliv_pref_name}--><!--{$arrGAOrder.deliv_addr01}--><!--{$arrGAOrder.deliv_addr02}--></td>
</tr>
</table>
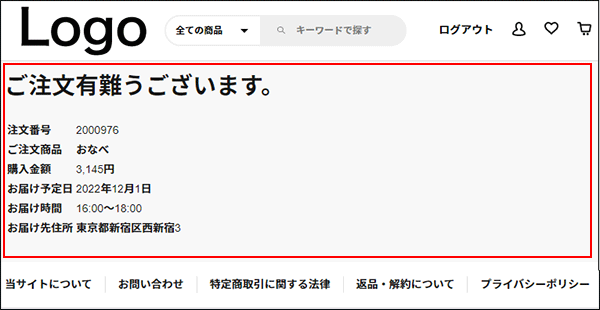
表示イメージ上記サンプルソースを使用すると以下の表示となります。  よくある質問
|
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。
