リピストクロスのページの構造
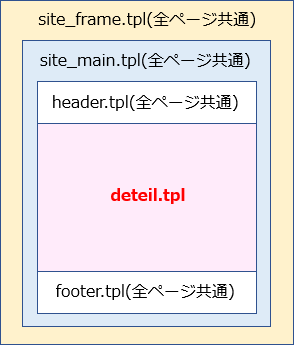
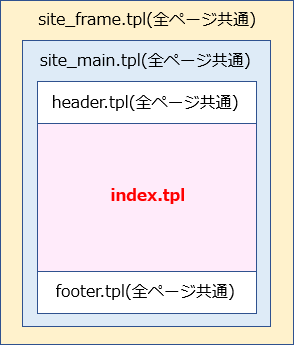
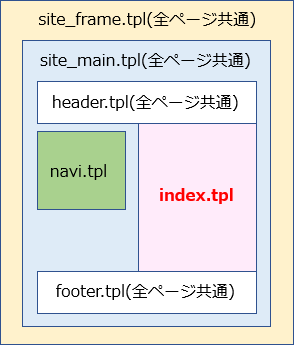
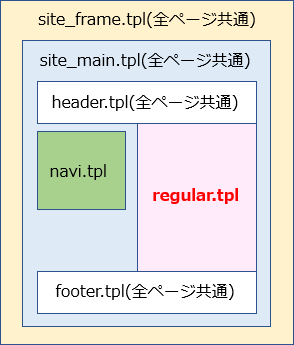
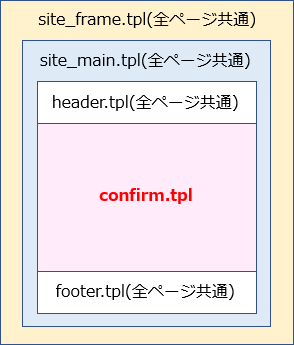
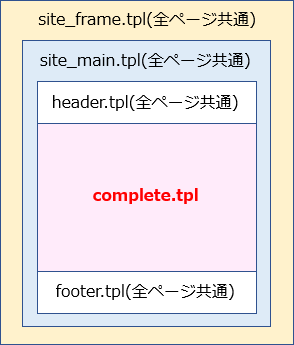
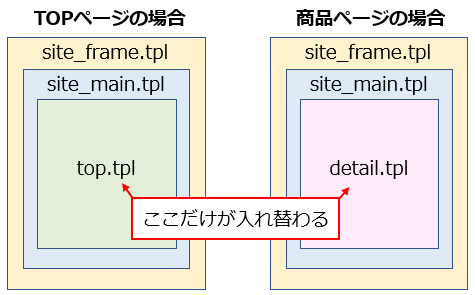
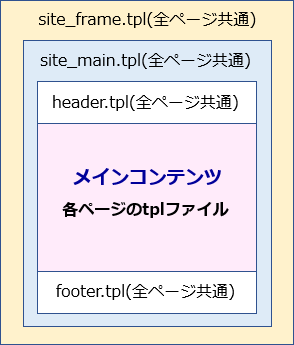
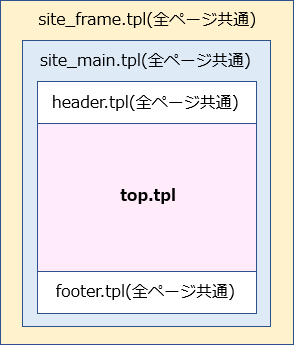
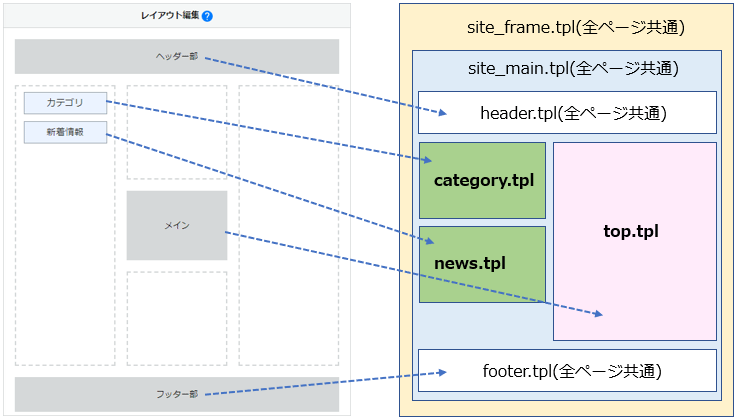
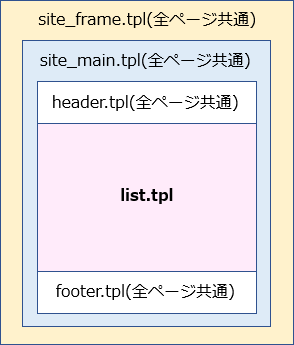
ページの構造について弊社カートシステムはすべてテンプレートファイル(tplファイル)で構成されています。構造としては入れ子になっており、最も外側にsite_frame.tpl、その内側にsite_main.tplとなっています。 さらにその内側に各コンテンツのtplとなります。 図にすると以下のようなイメージです。  ページ構造基本構造ページ構造は下図のように入れ子になっています。 site_frame.tpl・site_main.tplは 土台のようなもので、全ページ共通で使用されています。 header.tpl・footer.tplは全ページ共通ですが、ページによっては外すことが出来ます。 各ページのtplファイルは”そのページ”のメインコンテンツ部分です。 TOPページTOPページをみてみましょう。(https://XXXXX.net/) 共通ファイルは変わっていませんが、 真ん中のファイルがtop.tplとなっています。  つまり、TOPページのメインコンテンツを編集する場合、top.tplを編集すればいいのです。 その他にも、「ブロック」と呼ばれるもので、簡単に2カラムや3カラムにすることが可能となります。 ■TOPページにブロックを使った場合 左側のみにブロックを設置すると2カラムの構成となります。  以下より設定することができます。 デザイン管理>PC用設定>レイアウト設定 デザイン管理>スマートフォン用設定>レイアウト設定 商品一覧ページ商品一覧ページをみてみましょう。(https://XXXXX.net/product/list/1) 共通ファイルは変わっていませんが、 真ん中のファイルがlist.tplとなっています。  つまり、商品一覧ページのメインコンテンツを編集する場合、list.tplを編集すればいいということです。 その他の主な使用ページ
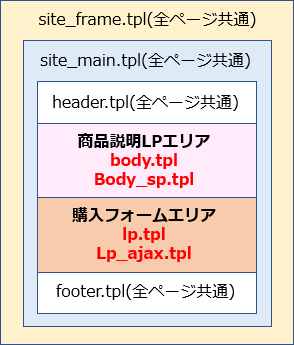
LPフォームhttps://XXXXX.jp/shopping/lp.php?p=●●●LPフォームは他のページと異なりメインコンテンツ部分がLPエリアとフォームエリアに分かれて構成されています。  また、ヘッダー・フッターを各LPフォームごと個別設定する事が可能です。 header.tpl・footer.tplは個別設定した場合、以下のファイルとなります。 head.tpl,head_sp.tpl
footer.tpl,footer_sp.tpl
LPフォームの構造については下記マニュアルをご参照ください。 LPフォーム設定_マニュアル テンプレートファイルについてsite_frame.tpl・site_main.tplは、サイト全ページに影響するファイルです。全ページで反映してしまうと都合が悪い記述を設置する際は、if分岐( テンプレートファイルについては下記マニュアルをご参照ください。 テンプレートファイル対応表_マニュアル |
||||||||||||||
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。