ページで読み込んでいるファイルのサイズ、ページサイズ合計、読み込み速度等を確認する方法(表示速度改善)
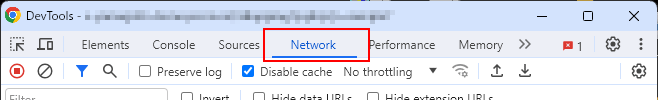
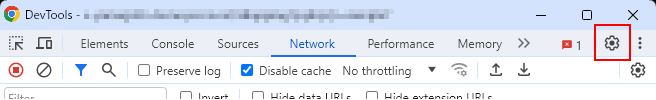
DevToolsについてGoogle ChromeのDevToolsを利用してページで読み込んでいる、ファイルのサイズ / 合計ページサイズ / 読み込み速度等を確認することができます。ランディングページのページサイズが大きな状態で広告を出稿されますと、エンドユーザーの回線速度が遅い場合ページが読み込まれずにページ離脱やコンバージョン低下にもつながります。 広告出稿前にこちらの手順でページサイズを確認することをおすすめします。 LPページの推奨サイズは5MBです。 また、jpeg画像が非圧縮の状態(品質・画質100%)の場合、画像サイズが非常に大きくなってしまいますので、jpeg画像は劣化が目立たない程度(目安: 品質・画質80%前後)の設定で保存されることをおすすめします。 Chromeでの確認手順STEP1. Google Chromeにて目的のページを表示ページサイズを確認したいサイトにアクセスしてください。 STEP2. キーボードの「F12」を押してDevToolsを起動し、「Network」タブを選択
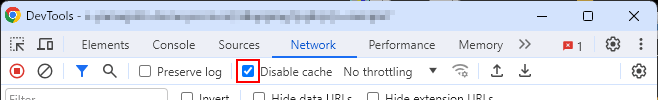
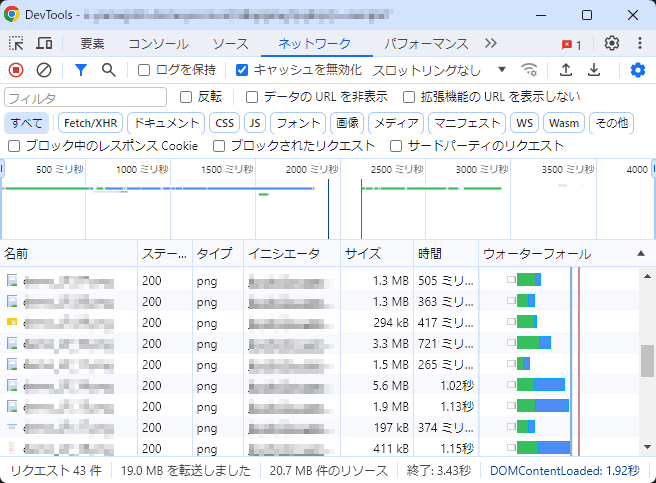
STEP3. 「Disable cache」にチェックを入れる
STEP4. キーボードの「F5」を押下し、ページを更新
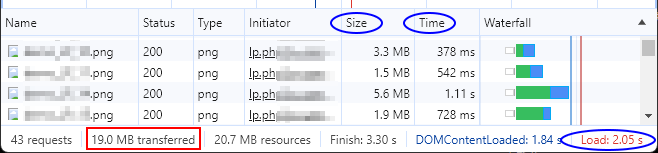
「transferred」にぺージサイズの合計が表示されます。
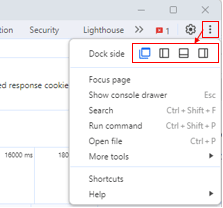
上記を参考に、速度改善を行ってください。 DevToolsの表示変更画面の表示変更について
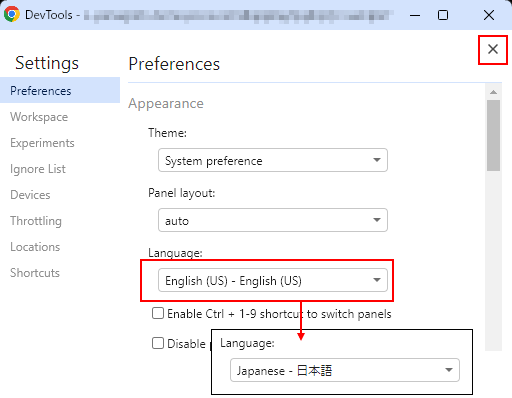
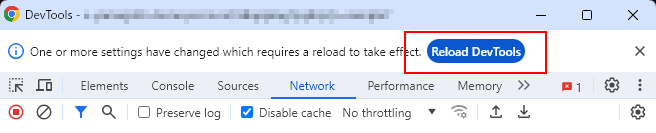
表示文字の日本語化
|
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。