ページサイズを減らす方法 (Lazy Loadなど)
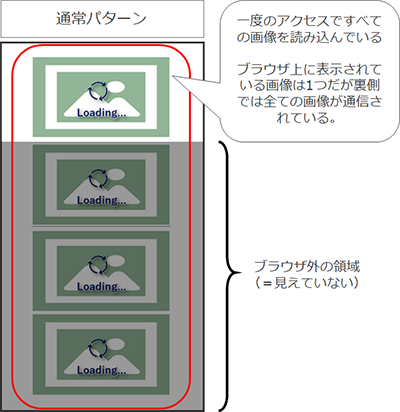
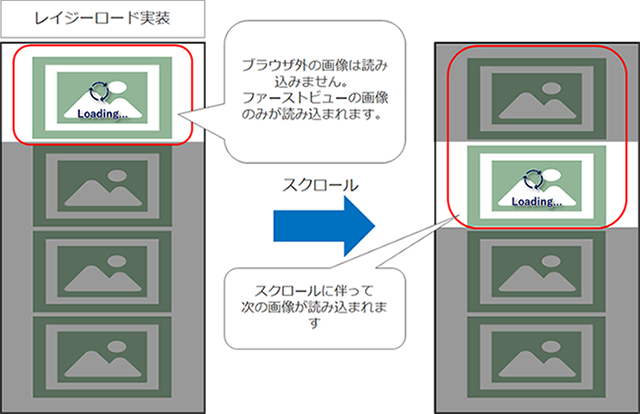
広告出稿においてページサイズの最適化はとても重要です。広告出稿用のランディングページ(LP)については、おおよそ3MB~5MB程度のページサイズに抑えることが推奨されています。 ページ容量で最も大きな割合を占めているものの一つが画像や動画のファイルです。 ページサイズを減らす方法で、画像や動画に対して行える簡単な方法としては、下記の4点が挙げられます。 Lazy load の設定を行うLazy Load(レイジーロード)とは、必要になるまでデータや画像などのコンテンツを読み込まない技術のことです。「遅延読み込み」とも呼ばれています。「今すぐ表示しなくていいものは、あとで読み込めばよい」という考え方に基づき、多くのWebサービスやアプリで使われている一般的な技術です。 Lazy Loadの主な効果としては、以下の内容が挙げられます。 ・ページの初期表示が速くなる。 ・無駄な通信やリソース消費を抑えられる。 ・スクロールに応じてコンテンツが自然に表示されるため、ユーザー体験の向上にもつながる。
Lazy loadの実装例現在の主要なブラウザでは、画像やiframeに対して以下のように記述するだけで簡単に実装できます。<img src="abc.png" alt="abc" loading="lazy" style="min-height:XXXpx">
※min-heightの値(XXXpx)は、各画像ごとに最低限表示させたい高さを指定してください。
注意点(ファーストビューには適用しない)
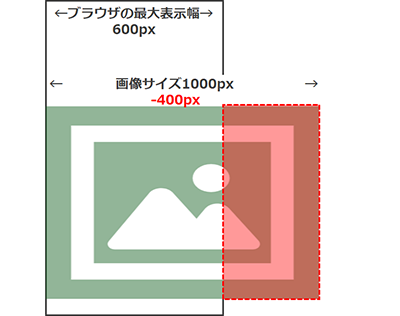
・ページを開いた直後に表示されるファーストビューの画像には、loading="lazy" を設定しないようご注意ください。 ※ごく一部の環境では、JavaScriptを使った遅延読み込みが動作しないことがあります。 ※SEOへの影響は以前に比べて小さくなっていますが、注意が必要なケースもあります。 不必要に大きな画像を使用しない表示領域の最大幅が600ピクセルであれば、1000ピクセルの画像をアップロードする必要はありません。その場合は、画像そのものを適正サイズ(600ピクセル)に変更してください。 よくあるケースとして、「横幅3000ピクセル以上」の画像を100%表示のように記載されているケースがあります。 画像容量自体が小さくなってはいないため、画像を掲載する際は適正サイズにリサイズしてください。  ※画像を作成したご担当者様にご依頼するか、画像サイズが変更出来るWEBサイト・フリーソフトをご利用ください。 (「画像サイズ 変更」などの検索ワードで探すことが出来ます。) 画像容量を圧縮するよくあるケースとして、JPEG形式の画像をほとんど圧縮せず最高画質のまま使用しているケースがあります。高画質すぎる画像はファイルサイズが大きくなり、ページ全体の転送量に大きく影響しますので、ファイルサイズを小さくしてください。 ※画像を作成したご担当者様にご依頼するか、画像容量が変更出来るWEBサイト・フリーソフトをご利用ください。 (「画像サイズ 圧縮」などの検索ワードで探すことが出来ます。) また、WebP形式の使用を検討することも有効です。 動画ファイルを変更する動画をGIFアニメーションを用いて再生しているとファイルサイズが大きくなり、ページの読み込みに時間がかかります。動画を再生する場合は、軽量なMP4形式の動画やWebPアニメーションに変更する事を推奨します。 |
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。