Chrome DevToolsを使ったページサイズの確認方法
|
Google ChromeのDevToolsを使用することで、ページサイズを確認することが可能です。  STEP1. Chrome DevToolsを開く
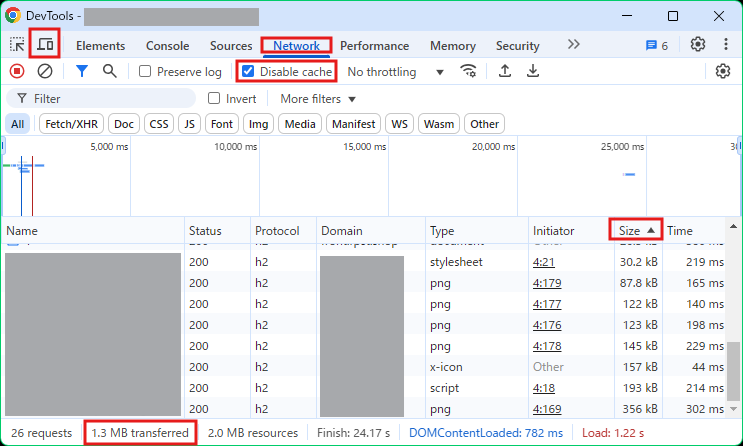
Windows: 「F12」キーを押すか、ページ上の任意の場所で右クリックし、コンテキストメニューから「検証」を選択します。 STEP2. Chrome DevToolsの日本語設定 日本語表示に変更するには、右上の歯車アイコンをクリックし、 「 Preferences」タブ内の「Appearance > Language」で 「 Japanese - 日本語」を選択してください。 STEP3. 「Network(ネットワーク)」タブを選択 DevToolsウィンドウ上部のタブバーから「Network(ネットワーク)」タブをクリックします。 STEP4. キャッシュを無効化 「Network(ネットワーク)」タブ内で「Disable cache(キャッシュを無効化)」のチェックボックスにチェックを入れます。 キャッシュが有効なままですと、ブラウザが一部のデータを保存した状態で読み込むため、実際よりもページサイズが小さく見えてしまいます。 これは2回目以降のアクセス時の動作に近く、初回訪問時に近い通信量を正しく把握できなくなります。 特に広告出稿前は、エンドユーザーの初回アクセス時と同じ条件でページサイズを確認することが重要です。 STEP5. スマートフォンでアクセスしたように確認する場合
DevTools左上にある、スマートフォンとタブレットの形をしたアイコン(デバイスツールバー)をクリックします。
※PCとスマートフォンではユーザーエージェント(UA)が異なるため、リピストにおいては、表示されるページの内容やページサイズが変化する可能性があります。 STEP6. ページを再読み込み
Windows: 「Ctrl + R」キーを押すか、アドレスバーの横にある再読み込みボタンをクリックします。 STEP7. 転送されたデータ量を確認
ページが完全に読み込まれると、「Network(ネットワーク)」タブのリソース一覧に、各リソースの読み込み情報が表示されます。
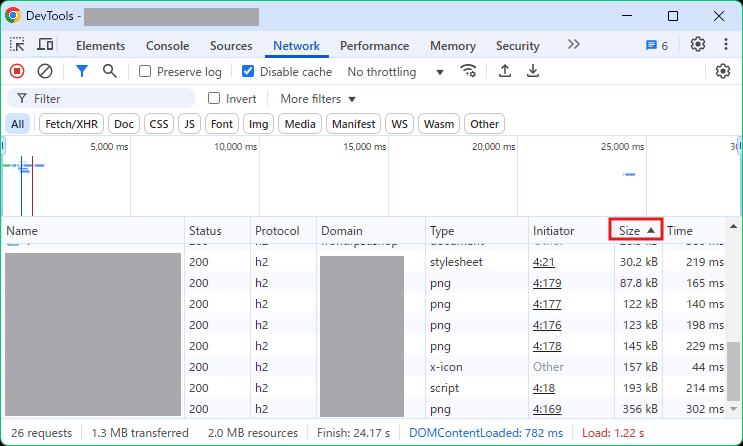
この値が3MB〜5MB程度であれば、広告出稿時にもパフォーマンス的に安心できる状態といえます。 5MBより大きいようであれば、ページサイズを減らす対応を行ってください。 Size(サイズ)列について 圧縮やその他の最適化が行われる前のリソースの元のサイズが表示されます。 圧縮やその他の最適化を行う際にご参考ください。 |
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。
