トラフィックを減らす(ページを軽くする)には?
トラフィックについてネットワーク上では送受信される通信データの量のことを意味します。情報をやりとりするための通信データは「トラフィック量が多い」という場合、道路で例えるなら「交通量が多く、混雑している道路」のようなイメージです。 トラフィック量が増加すると、ネットワーク上におけるデータの渋滞が発生し、データが先に進めなくなるため、通信速度が低下したり途中で通信が切断されてしまいます。 また、大量のデータが届くとサーバーの処理能力を超え、想定以上の負荷をかけることがあります。 トラフィック集計について基本情報管理>トラフィック集計よりトラフィック量を集計し、確認する事ができる機能です。リピストクロスにおけるデータ量は、以下となります。
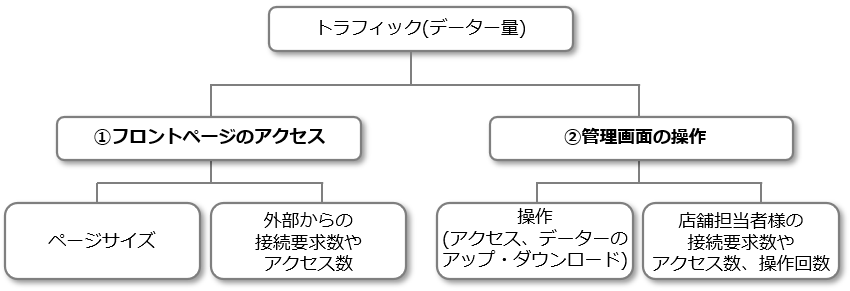
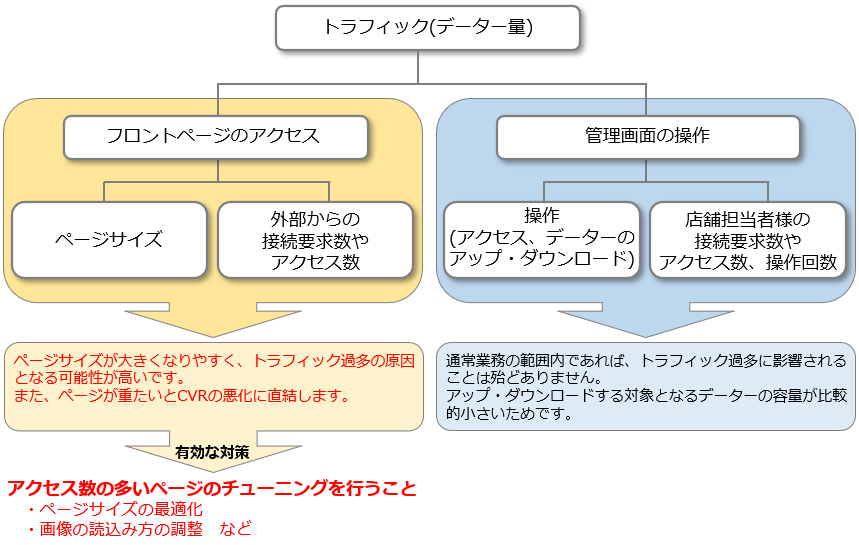
データ量のイメージ 例1)LPフォームのページサイズ20MBに対し、アクセス数が500人いた場合 20MB × 500 = 10000MB(10GB) となり、「10GB」がデータ量となります。 例2)LPフォームのページサイズ10MBに対し、アクセス数が500人いた場合 10MB × 500 = 5000MB(5GB) となり、「5GB」がデータ量となります。 トラフィックの種類トラフィックは大きく分けて、ページのアクセスに伴うデータ通信と、管理画面の操作に伴うデータ通信があります。管理画面の操作は通常業務の範囲内であればトラフィック過多の影響になることは殆どありません。 一方で、ページのアクセスはページサイズが大きくなりやすく、トラフィック過多の原因となる可能性が高いです。 また、ページサイズが大きいとページ読み込みにも時間がかかり、CVRが低下します。  ページサイズを減らすことで、リピストクロスの基本情報管理>トラフィック集計トラフィック制限値を超えることがなくなるだけでなく、ページの表示速度も向上するため、CVRが上がる可能性があります。 トラフィック(データ転送量)を減らすには最も効果的にトラフィックを減らすには、アクセス数の多いページ(LPフォームなど)の・通信回数を抑えること ・ページサイズを減らすこと が有効です。 ページサイズの確認方法を行い、一般的なページ容量(3MB~5MB程度)に収まるようにご調整ください。 また、参考として、ランディングページ(LP)最適化におけるページサイズの重要性についてもご一読ください。 よくある質問
|
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。
