LPフォーム メールアドレス パスワード確認 自動入力設定
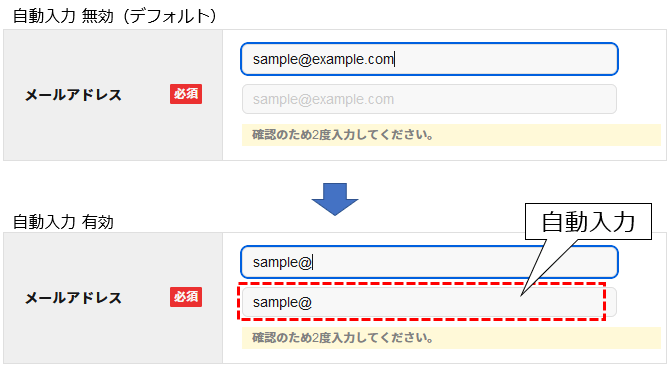
メールアドレス、パスワード確認の自動入力機能についてメールアドレス、パスワードは確認用フォームが存在します。確認用フォームで、入力の手間を省略するために、自動入力をする機能です。 ※確認用フォームを表示していない場合は、この機能は有効となりません。  確認用フォームはマーケティング管理>LPフォーム設定より新規登録や編集画面の「入力値設定」より設定を行います。 確認用フォームを表示したい場合は以下の項目を「表示」に設定してください。 ・メールアドレス2回目入力 ・パスワード2回目入力 デフォルト時の仕様では自動入力機能は無効となっています。 この機能を有効とするためにはテンプレートファイルの編集が必要になります。 設定方法■編集対象ファイルpc/templates/【ユーザーテンプレート】/shopping/lp.tpl smp/templates/【ユーザーテンプレート】/shopping/lp.tpl以下の編集個所をご参照いただきご対応ください。
注意
※ご編集いただく際は必ずバックアップをお取りください。 |
この記事の目次 |
ありがとうございました。
よろしければ、ご意見をお聞かせください。
件名、コメントをご入力いただき、『送信』ボタンをクリックしてください。
ご意見を送られない場合は、『閉じる』ボタンをクリックしてください。
